This time my impulse is going in a completely different direction. Until now, I have always examined my subject from a content point of view, but now I have found that the methodological point of view should not be lost either, nd the closer I get to my master’s thesis, the more important it becomes. Coincidentally, I discovered the tool ProtoPie during a course at that time. ProtoPie is a tool to create high fidelity prototypes and bring them to life. It is characterized by a user interface that is quick to learn and the decisive advantage for me is that little or no code is needed. With this tool you can provide your prototype with all the desired interactions and thus create an actual user flow. You can also display the app on your mobile phone and operate it as if it were already programmed. For me, ProtoPie is a real blessing and I will definitely use it in the course of my master’s thesis. I think that the tool will help me greatly with user testing, i.e. also the presentation of the final result and I am already looking forward to trying it around more. It was good for me to have an impulse in the methodological direction, in order to have a better feeling of how I want to implement my topic.
Author: helena.opower
Evaluation of a Master Thesis
I evaluated the Master Thesis Instagram Use and Its Effect on Well-Being and Self-Esteem written by Briana Trifiro at the Bryant University.
Level of design
The level of design is quite high, as the author decided to use questionnaires for the method and was able to gather over 400 respondents. This makes the results very credible and supports the thesis.
Degree of innovation
For me, the results and the approach do not really seem new, as there is already a lot of research and knowledge in this area. Nevertheless, it makes sense to survey the user group itself and draw your own conclusions. In this sense, the results still provide added value.
Independence
The thesis was written on the basis of a lot of literature. However, due to the fact that the study was conducted by the author, it also contains a large proportion of independence and new insights gained by the author.
Outline and structure
First, the author gives an insight into the theory and explains all the necessary terms and background information. She then moves on to the method, explains it and how it was carried out and then explains the results. She concludes the thesis with the discussion. This corresponds to the normal structure of a scientific paper and is therefore clearly structured.
Degree of communication
The work is written in a comprehensible English and is easy to read.
Scope of the work
In my opinion, the work is too short and too little detail has been included. The content of the thesis is only 26 pages (with appendices a little more than 40). I would have liked a more detailed insight into the various areas and think that more could have been gained from over 400 questionnaires and more detailed results could have been presented.
Orthography and accuracy
The spelling is correct as far as I have seen. Sometimes a few points are very vague or briefly described, so they are not always completely accurate or well explained.
Literature
The author has used a lot of literature (the list of sources is more than 8 pages long!). Personally, the sources do not seem familiar to me, but the variety of different authors and types of sources is positively striking and speaks for the quality of the work.
Impulse #2 – Thisteenagelife
Thisteenagelife – a project that aims to support young people in connecting with themselves, each other, and caring adults through meaningful conversations around personally relevant topics that are not traditionally explored in middle and high school classes. The project consists of a podcast, an Instagram page and its own website. It was founded by a group of teenagers, which you can join yourself, who create content for other teenagers, discuss topics, give advice and try to answer a teenager’s questions. For me, this project is a positive example of how social media (like Instagram) can be used for teenagers and give them a platform for all their struggles. There is plenty of content out there that can be very helpful for teenagers and it’s relieving to know that there are others out there who are feeling the same way as you, pondering the same questions and feeling insecure too. Instagram doesn’t always have to be bad and toxic (especially for this age group), it can also educate, help and actually connect. Through sites like these, you can also find the podcast, the website and similar projects. I think I would have wished for something like this in my teenage years and see it as motivation to keep working on my research topic in order to make the Instagram platform more teen-friendly and give more space to pages and topics like this.
https://www.instagram.com/this.teenage.life/?hl=de
Impulse #1 – WUC Talk The Best and Worst Practices of the Discovery Phase (Jaime Levy)
Jaime Levy’s talk was about the importance of the Discovery Phase within UX Design. Discovering in the context of UX is significant for gathering evidence and is for example a part of the Double Diamond Process. She built her talk by using the example of finding an apartment in Berlin which was on the one hand funny and on the other a good example to understand her points. Step by step she introduced different methods and how they are used. Within each method she examined the dos and don’ts. The talk reminded me of the importance of using empirical methods as the foundation for a successful digital product. This is essential in order to be able to justify decisions on the one hand and on the other hand to have the requirements for the product examined from all sides. Of the methods (Steakholder Interviews, Competitive Research, Workshops, Costumer Interviews, Prototype Experiments, Critical thinking) she presented, some will be for sure useful for my topic. For example, costumer interviews will play a role for me. My intention is to interview my potential target group (kids/teens between 12 and 16) to be able to define the basic requirements on Instagram for this age group. Prototype experiments may also become interesting at a later stage in my project to test the implementation of initial ideas. I was lucky to be one of the youngest in the room to win a book by Jaime Levy on UX Strategy. I will definitely use this with regard to my master thesis and use methods from it to have a support for my approaches.
Insta-Sara: Showcasing the Prototype Alongside a Storyboard.
After spending the past few weeks focusing on potential content for an Instagram Youth version, I have now compiled them into a storyboard. The story revolves around a teenager named Sara and her first experiences with Instagram, aiming to demonstrate how certain features can be applied in everyday life. At this stage, the emphasis is less on the app’s design and more on the events surrounding it, showcasing how the functions can be utilized.
Have fun watching it 🙂
Introducing Instagram for Teenagers: A Safer Social Media Solution
I am currently exploring ways how to improve/change Instagram, and one of my potential ideas is to create an Instagram platform specifically for teenagers, with the aim of introducing them to the social media platform. The process could involve prompting users to input their age upon downloading the app. Based on their age, they would either be directed to the regular version or, if they are underage, redirected to the youth version. To begin with, I conducted a brainstorming session to identify which features could be adapted or restricted for this purpose.
1. Restricted Content:
To ensure that sensitive content is filtered out, Instagram for Kids/Teenagers employs robust content moderation algorithms. This helps prevent the exposure to inappropriate or harmful content, creating a safer browsing experience.
2. Parental Supervision:
Recognizing the importance of parental involvement, this version of Instagram allows parents to set up and manage their child’s account. Parents can review their child’s activity, control their privacy settings, and regulate the content they see, ensuring a protective and nurturing environment.
3. Break Time:
Understanding the importance of balancing online interactions with real-life activities, Instagram for Kids/Teenagers incorporates a “Break Time” feature. This prompts users to take periodic breaks from the app, encouraging healthier screen time habits.
4. Favorites Bar:
The “Favorites Bar” allows users to create a personalized list of accounts they wish to prioritize and view content from. This feature helps foster positive connections and makes it easier for users to engage with their preferred content creators or friends.
5. Pause Push Notifications:
Recognizing the need for uninterrupted focus or reduced distractions, users can pause push notifications on Instagram for Kids/Teenagers. This feature promotes mindful usage and empowers users to manage their digital well-being.
In addition to these key features, Instagram for Kids/Teenagers offers helpful tips that are repeatedly displayed within the app to educate and empower young users:
– Privacy Management: Right from the start, users are guided on how to manage their privacy settings effectively. They are encouraged to make informed decisions about what information they share and with whom, helping them build a strong foundation for online safety.
– Interactions Management: To prevent cyberbullying and maintain a positive online community, users are provided with tools to manage their interactions. They can control who can comment on their posts, block unwanted comments, and apply comment filters to ensure a respectful and supportive environment.
– Usage Time Management: Instagram for Kids/Teenagers helps users keep track of their activity by offering insights into their usage patterns. They can set daily reminders for responsible usage, mute push notifications, and receive periodic reminders to ensure they stay up-to-date without excessive reliance on the app.
With these thoughtful features and educational prompts, Instagram for Kids/Teenagers could create a safe and enjoyable social media experience for young users. By prioritizing their well-being and providing tools for responsible digital citizenship, this platform encourages creativity, connection, and positive engagement while promoting healthy online habits.
My next step will be to create a prototype in the form of a storyboard based on these considerations, in order to illustrate how the interactions could look and what exactly would happen.
Analyzing Instagram’s Design Features and Toxicity: Identifying Addressable Processes and Assessing the Potential Impact of Changes
During the past week, I have been more focused on the scientific background of my work. To accomplish this, I have developed an abstract summarizing my research, documented the methods I have already employed and plan to use, and formulated additional detailed research questions. This process involves assessing the current state of my topic and how I approach it. The objective is to aid in further planning by clarifying my intentions and desired outcomes, while also enhancing the overall scientific thoroughness of the work.
This research project focuses on examining the design features of the Instagram platform that contribute to toxicity and negative influences from various perspectives. By studying these features and their influence on user behavior, the aim is to identify processes on Instagram that can be addressed to mitigate toxicity and determine the potential impact of implementing such changes.
Two potential directions for intervention are proposed: a media-critical approach targeting specific features of Instagram, and a media pedagogical approach involving the creation of a restricted youth version of the platform. By employing a mixed-methods research approach, including qualitative analysis and quantitative data, this study seeks to shed light on the design aspects of Instagram and their implications, providing insights for users and informing strategies for positive change.
Methodology:
1. Literature Review: Conducting a comprehensive review of existing research, academic studies, industry reports, and relevant sources to gain an understanding of the design features of Instagram that contribute to toxicity and negative influences.
2. Qualitative Analysis: Employing qualitative data collection methods, such as interviews, focus groups, and content analysis, to explore user experiences, perceptions, and attitudes regarding Instagram’s design features and their impact on behavior.
3. Quantitative Analysis: Utilizing quantitative approaches to analyze available data, including engagement metrics, user surveys, and social media analytics, to assess the effects of Instagram’s design features on user behavior and platform dynamics.
Research Questions:
1. What are the design features of Instagram that contribute to toxicity and negative influences, particularly in relation to user behavior and engagement?
2. How can the identified processes on Instagram be effectively addressed to mitigate toxicity and promote healthier online interactions?
3. What are the essential features and design considerations for developing a youth version of Instagram that promotes a safe and positive online environment while addressing the specific needs and concerns of young users?
4. Which specific features of Instagram could be targeted through a media-critical approach to effectively reduce toxicity and negative influences, and how might the implementation of such features improve the overall user experience and foster a healthier online environment?
5. To what extent do changes in Instagram’s processes, implemented through a media-critical or media pedagogical approach, contribute to creating a healthier and less toxic environment by influencing user behavior, improving engagement metrics, and shaping overall platform dynamics?
I also researched for some literature that could help me in the future:
Goodyear, Victoria A., and Kathleen M. Armour. Young People, Social Media and Health. Taylor & Francis, 2019.
Chatzatoglou, Anna. Social Media and Its Potential Effects on Mental Health. 2020.
Pabi, Anna. Gesundheitliche Belastungen durch intensiven Social Media-Konsum. 2020.
Neuwirth, Selina. Einfluss von Social-Media-Influencerinnen und Social-Media-Influencer auf die Schönheitsideale von Mädchen in der Pubertät. 2021.
Stradner, Michelle. Auswirkungen sozialer Medien auf die Selbstwahrnehmung von Jugendlichen im Hinblick auf die psychische Gesundheit. 2020.
Maier, Verena Sophie. „Wer lässt sich schon gern von einer Software erpressen?” : ein Film über die psychosozialen Auswirkungen der Social Media Nutzung von Jugendlichen. 2018.
Hartwig, Gerald. Dekonstruierte Selbstbilder : Selbstinszenierung und ihre Gegennarrative auf Instagram. 2020.
Likes Gone Incognito: Unmasking the Disappearing Act of Instagram’s Hide-Likes
After examining the negative aspects of Instagram, including its manipulative tactics, design features that encourage user retention, and its impact on us, I now want to shift focus to more positive aspects, specifically solutions to this problem. One notable solution is the introduction of the Hide-Likes function on Instagram in 2021. This small feature was implemented to mitigate some of the harm caused by the platform. Initially, I was surprised to discover that the idea behind this feature was actually conceived about a decade ago, and Instagram didn’t give credit to the creator. However, upon reflection, I wasn’t entirely surprised.
The individual behind this idea is Ben Grosser, an artist who examines the cultural, social, and political effects of software. He explores how interfaces that emphasize friend counts impact our understanding of friendship. He questions who benefits when a software system can intuit our emotions and how democracy and society are influenced when growth-oriented platforms become our primary window to the world. To investigate these questions, Grosser develops interactive experiences, machines, and systems that make the familiar unfamiliar, revealing how software dictates our behavior and alters our identity.
Since 2012, Ben Grosser has been studying how numerical metrics, such as the number of likes on a post or the number of friends and followers, shape our experience of using social media platforms like Facebook, Twitter, Instagram, and YouTube. He argues that these metrics have a more profound and insidious impact on our online behavior than we realize and that we would all be better off without them.
Grosser created a browser extension called the Facebook Demetricator, which removed all visible metrics from the site, in order to experience how the social network would feel without them. This project encompassed art, a social experiment, and academic research, and he never anticipated that he would still be maintaining and updating it seven years later.
Now, seven years later, in a significantly changed era for social media, the world’s largest tech companies have started experimenting with Grosser’s Demetrication. Twitter released a beta app that hides the number of likes, retweets, and replies on each tweet in reply threads, unless specifically tapped on. Instagram also recently announced an expansion of its test, which hides the number of likes and video views on every post in users’ feeds. While individuals can still see how many people liked their own posts, this change removes the ability to compare like counts between posts. Additionally, YouTube decided to replace real-time subscriber counts on channels with rounded estimates.
Grosser’s once-fringe and obscure ideas have gained traction over the years among technology critics and have received mainstream press coverage. The CEOs of Twitter and Instagram have articulated similar perspectives, acknowledging how prominently displaying like and follower counts can turn the platforms into a competitive space.
This case demonstrates how a technology critique ahead of its time can be disregarded for years, only to gain attention in Silicon Valley when circumstances change, and companies find it advantageous to adopt these views. However, it remains uncertain whether they have genuinely internalized these ideas.
These developments lead Grosser to question whether social media platforms are truly attempting to alter the dynamics of online interaction or if they are merely using demetrication as a public relations tactic. He suggests that these companies face pressure to take action and present solutions when facing inquiries from Congress regarding various aspects of their operations, from business models to their impact on democracy. He believes that these platforms may have chosen to hide one specific metric in order to claim that they are addressing the issue.
Ironically, platforms like Instagram and Twitter likely utilize metrics to assess the impact of hiding metrics themselves. Grosser expresses his curiosity regarding the precise criteria for success and failure in tests such as Instagram’s hiding of likes. He suspects that the company aims to ensure that these changes do not significantly hinder growth and engagement numbers.
From Toxic UX to Humane Design: A Journey of Rediscovering the Human Experience.
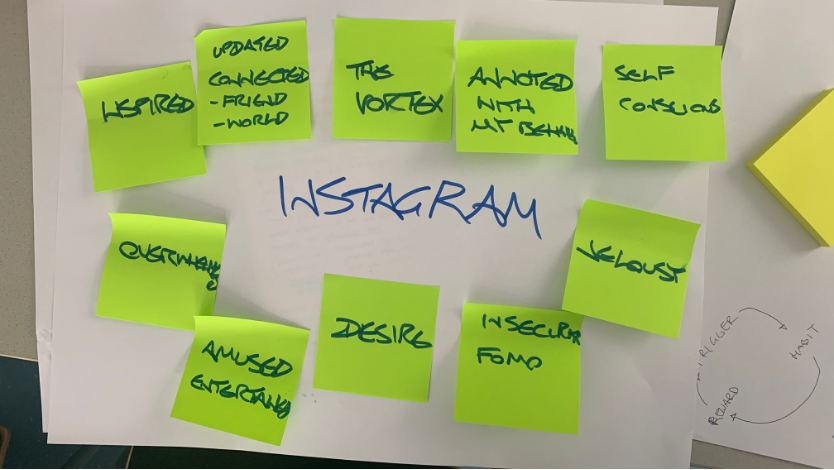
I was fortunate to participate in a workshop during the International Design Week that aligned perfectly with my topic of “toxic Instagram.” In this workshop, our aim was to counteract the movement of UX design where it is no longer the human using technology, but rather technology using the human. Users are reduced to raw materials for these platforms, paying with a significant amount of personal data.
During the workshop, we collectively reflected on the emotions we experience when using Instagram. On one hand, it was reassuring to realize that we all share similar feelings and that we’re in the same boat. On the other hand, it further emphasized the importance of instigating change. As individuals using a platform like Instagram, we don’t bear direct responsibility for everything that happens to us. We are, in a way, victims of this technology, carrying the consequences with us.

Humane Interaction Design aims to shift its focus to the human beings living in the real world, in contrast to User Experience (UX) Design, which often instrumentalizes individuals as users and limits them to that role. An example of this can be seen in the realm of social media, where empathy is often forgotten, and many of the values that define us as humans are being eroded. On social media platforms, we present ourselves in a particular way, without immediate consequences that exist in the offline world. It creates a sense of disembodiment, where we may not witness the reactions to our actions. The problem arises when the system stops serving you, but you are serving the system. Social media is a prime example of this, as it keeps users engaged without necessarily helping them achieve their actual goals or progress in any meaningful way. The longer we stay engaged, the more it benefits the platform rather than serving our personal growth or well-being.
The workshop’s exploration of humane design left a lasting impression on my understanding of the role of technology in society. It challenged the prevailing narrative where users become mere commodities for data collection. Instead, we reimagined UX design as a means to foster authentic human experiences. This experience reminded me of the essence of humanity, embracing both the highs and lows, and recognizing the power of genuine connections. It was a transformative journey that reinforced the significance of designing with empathy, purpose, and a profound appreciation for the human experience.
The workshop experience highlighted the importance of a shift in perspective when it comes to design. It reminded me that the ultimate goal should always be to create meaningful and impactful experiences for human beings. I realized that technology should serve as a tool to enhance human lives rather than overshadow them. By embracing a humane design approach, I acknowledged the value of genuine connections, emotions, and diverse perspectives. It emphasized the need to consider the ethical implications of our designs and to prioritize the well-being and empowerment of users (humans). This workshop served as a powerful reminder that putting the human at the center of design is not only essential but also deeply rewarding.
I want to take these thoughts and all the emotions that have emerged during this week to delve deeper into exploring how to counteract this problem, specifically focusing on Instagram. I want to examine different approaches and analyze existing movements and features, building upon them to find potential solutions.
OFFF Barcelona – It all connects in the end.
What do I want to focus on in school, what do I want to do after graduation? Am I good enough? Do I have to do what I choose now for the rest of my life? What if I don’t want to do it at all? Am I studying the right thing? Is it okay not to always enjoy my studies? Is it okay to be bored? Which courses should I choose? I can’t decide! Oh Bachelor is already over, what now? Do I do a master? Am I ready for the world out there? I don’t think so… so Master. What kind? Am I good enough? Oh yeah, how glaring. What courses do I choose now though? Oh, that sounds exciting too, it’s so much at once. Who am I supposed to become? What defines me? Does anything have to define me? Isn’t it okay to be interested in many things and to fail sometimes?
With these thoughts I run through life every day for the last few years, or rather sometimes I run, sometimes I crawl, sometimes I plod along, sometimes I sleepwalk. It always seems to me as if all great designers know exactly who they are, what they can do, what they want, and as if all of this had been laid in their cradle. How frustrating!
Not so Ruben Alvarez, he started his talk with an introduction about himself that finally went beyond the usual “I’m a star designer and have been since I was handed a pen at 4 and since then I’ve known I was predestined to do animated design”. Rrrrube, as he calls himself in the media, showed himself as a person like you and me, who has many likes, dislikes and idiosyncrasies. This made him seem so approachable and human. He told his story, in which he tried for 3 years with all his strength and effort to become a professional musician, only to finally become a designer with what his teacher called ugly handwriting.
His witty and upbeat way of storytelling captured me and motivated me for my own future. It’s not about knowing who you want to be, because that changes all the time anyway. There are so many external circumstances that act on it and end up producing something completely different than you might have planned. Failure is an important part of the journey and often brings out things you never expected, but sometimes it doesn’t and that’s okay. It’s okay to struggle, it’s important to try new things and most importantly to remain human. This talk gave me so much motivation to just try, you don’t have to be perfect everywhere and it can be worthwhile to look right and left. Making mistakes can help or be a funny story at the next party. Being human, making mistakes, bouncing back and forth, looking around a bit and getting lost is what makes a person and in the end it all connects.
These were exactly the closing words of Ruben’s talk. The only thing he wants to do his whole life.
That is to connect with myself, the people that I praise and the things that make me feel alive.
Ruben Alvarez
I think those are very good closing words that I’m happy to take with me on my future journey and live by. Wherever my own journey may lead, I think interaction design is not a bad start for Connection ;).