In diesem Experiment widmete ich mich bekannter Wortmarken und versuchte damit zu zeigen, wie wichtig die Wahl der richtigen Schriftart ist und wie diese die Wahrnehmung der Marke maßgebend und nachhaltig beeinflusst und was sie alles über eine Marke aussagen kann:
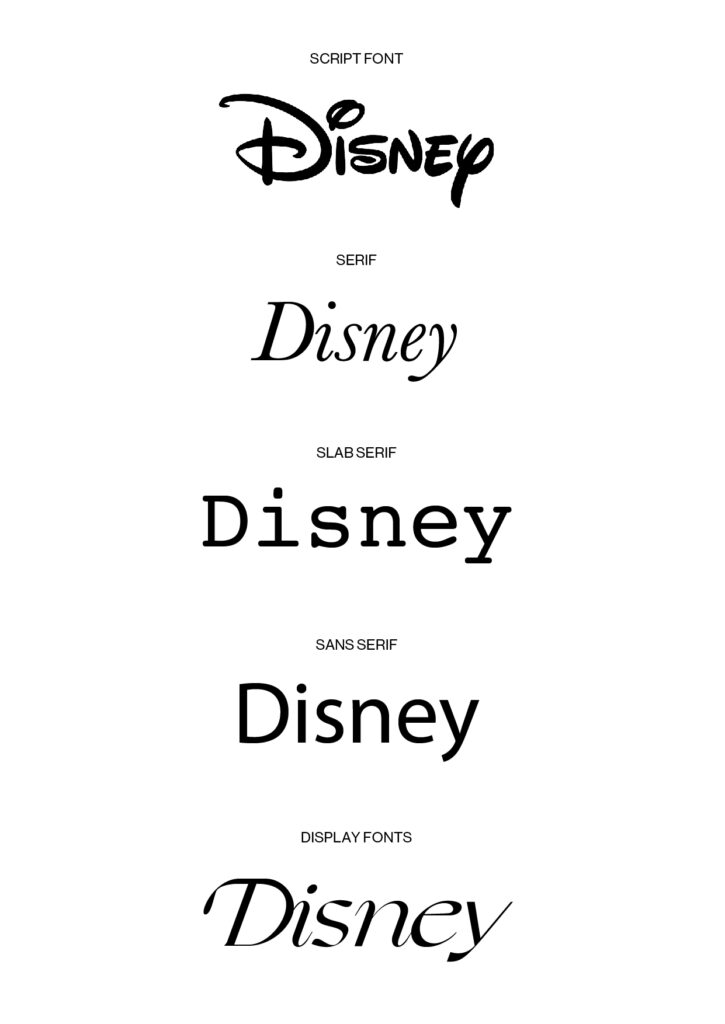
Disney

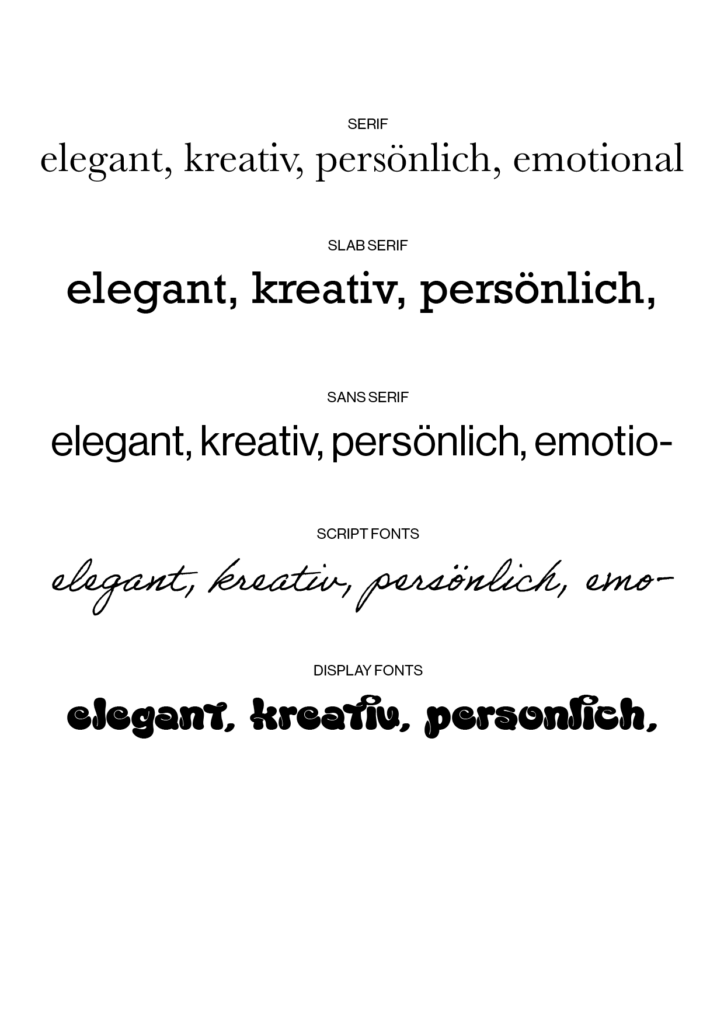
Disney ist bekannt für zahlreiche Zeichentrickfilme für Kinder und Jugendliche. Daher lassen sich der Marke den Synonyme wie verspielt, jung, frech, kreativ und emotional zuschreiben. Daher erweist sich eine Script Font als die richtige Wahl um das alles widerzuspiegeln.
Serif & Slab Serif: zu seriös, elegant und markant
Sans Serif: zu langweilig und objektiv
Display Fonts: andere würde eventuell passen, jedoch ist handgeschriebener Charakter ausschlaggebend da erste Cartoons ja auch von Hand gezeichnet wurden
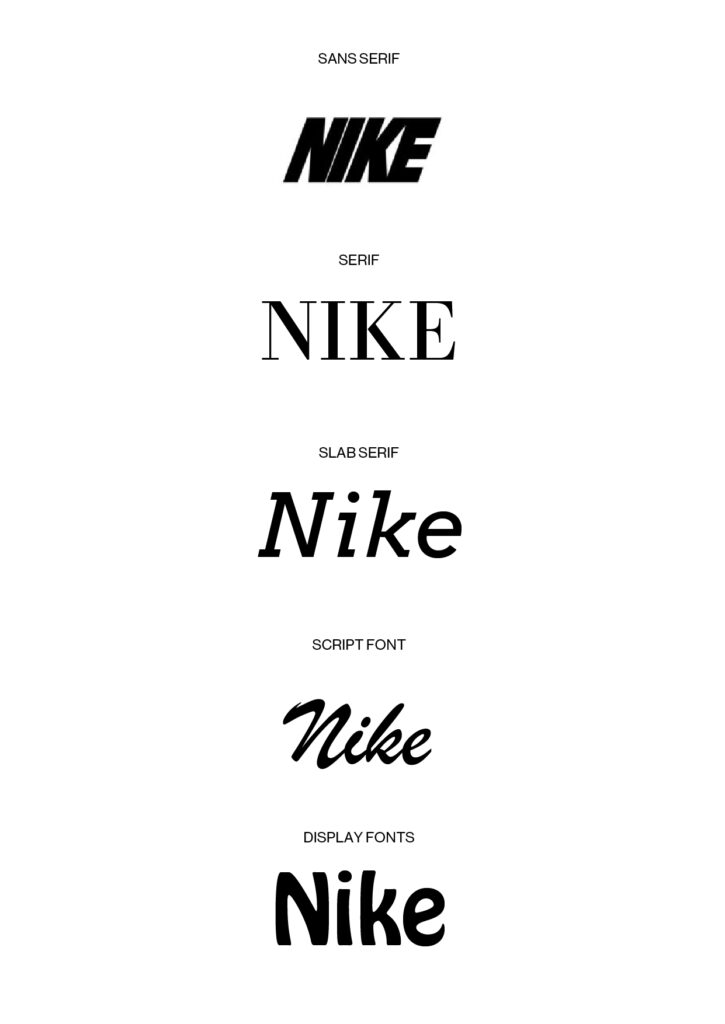
Nike

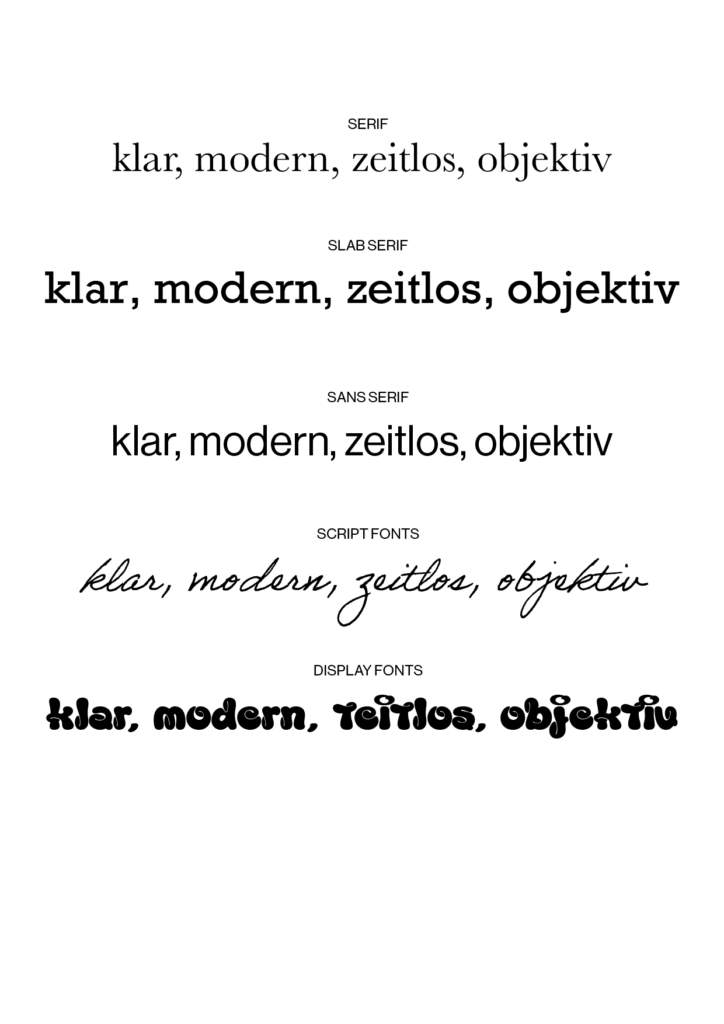
Nike ist ein weltbekannter Sportartikelhersteller und ein sehr modernes, trendorientiertes Unternehmen und besticht unter anderm mit zahlreichen sehr erfolgreiche Schuhen. Daher erweist sich eine Sans Serif Font natürlich als ideale Wahl aufgrund ihrer Zeitlosigkeit, Modernität, Klarheit etc.
Serif & Slab Serif: zu seriös und elegant
Script Font: zu persönlich, emotional und elegant
Display: zu verspielt, würde eventuell funktionieren aber würde in Kontrast zu Swoosh stehen und sollte in kursiv sein um Bewegung darzustellen.
Dior

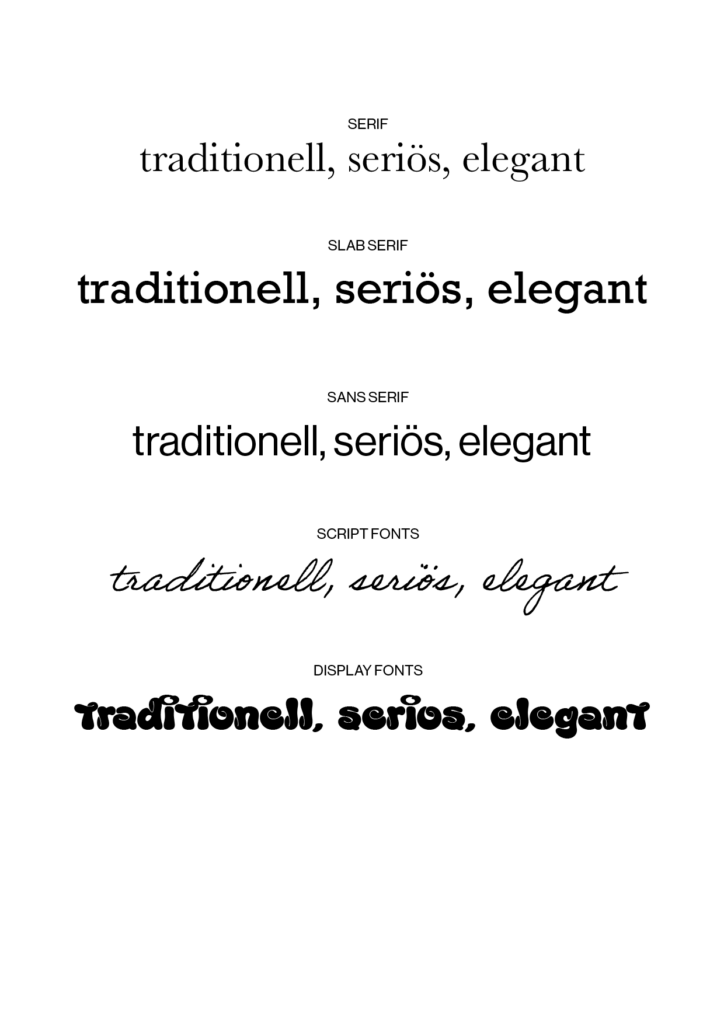
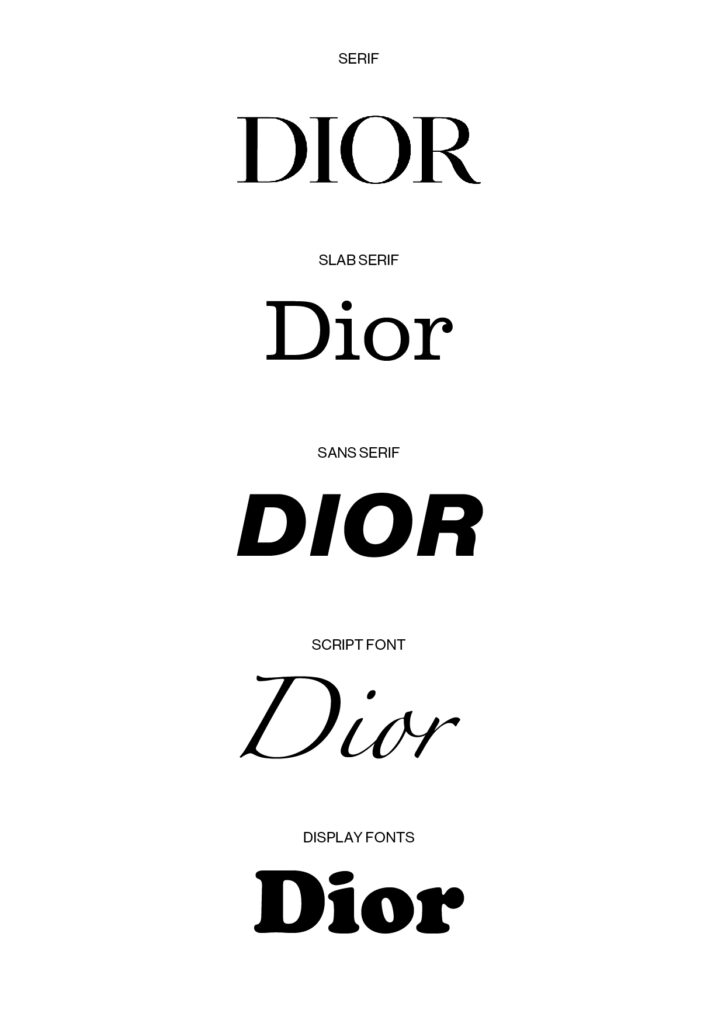
Dior ist ein 1946 gegründeter internationales Mode-Luxusgüterhersteller und bietet neben Haute Couture auch weitere hochpreisige Linien an. Diese kurze Beschreibung des Unternehmens zeigt warum eine Serif Font die richtige Wahl war: diese ist traditionell, seriös und elegant, welches alles Synonyme die das Unternehmen perfekt beschreiben.
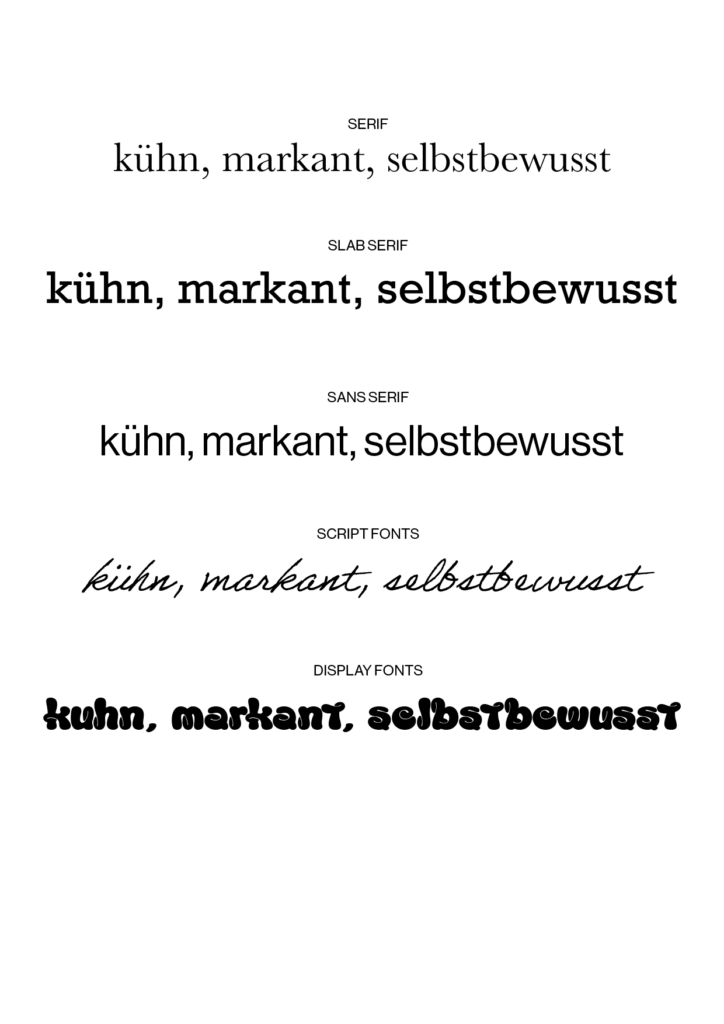
Slab Serif: zu kühn, markant und auch etwas zu verspielt
Sans Serif: zu modern, zu langweilig, zu brav, wirkt eher wie günstigere Unternehmen
Script: zu verspielt, kreativ und persönlich, braucht mehr Stärke und Eleganz
Display: zu neuartig und auffallend, zu verspielt