Farben lösen Emotionen aus. Sie können sogar einen Einfluss auf unsere Vitalwerte haben. Es gibt Farben, die in den meisten Kulturen ähnliche Effekte erzielen oder auch Farben die ganz andere Emotionen auslösen können, je nach Kultur. Ein paar Farben, die grundlegend für die meisten Kulturen ähnlich sind, werden hier genannt.
Farbabstufungen der genannten Farben können den Einfluss wiederum sehr verändern.
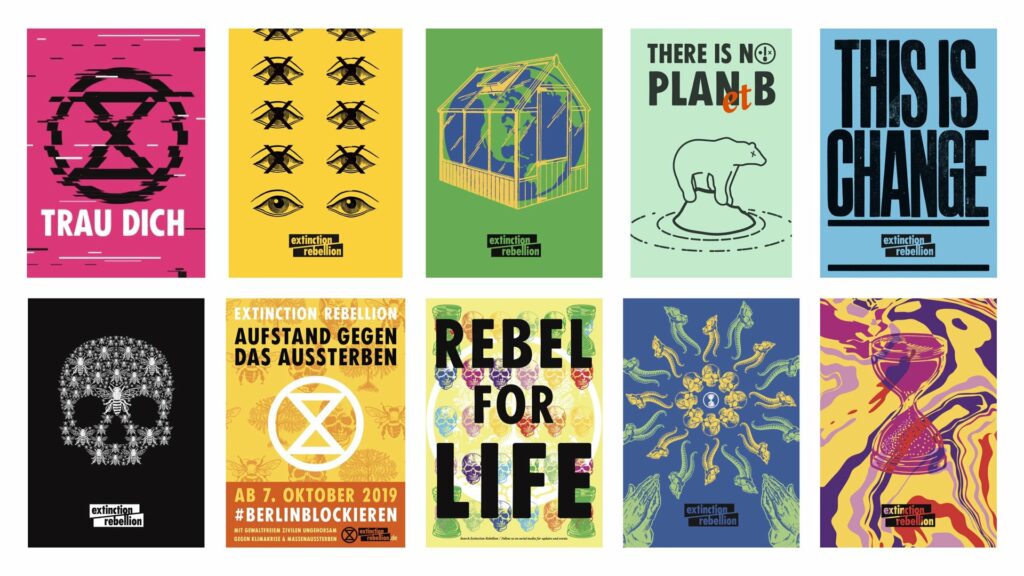
Rot
Eigenschaften: Kraft, Achtung, Signal, Feuer, Gefahr, Liebe, aggressiv
Rot erzeugt viel Aufmerksamkeit, deshalb wird es gerne für Warnungen oder sehr wichtigen Elementen verwendet. Aus diesen Gründen sollte Rot allerdings nur mit Bedacht eingesetzt werden, da die Assoziationen weit auseinander gehen können. Zusätzlich ist unser Alltag von roten Elementen geprägt, zum Beispiel bedeutet ein roter Button auf elektronischen Geräten meist Abbruch oder Beenden. Das sollte man beim Arbeiten mit dieser Farbe im Hinterkopf behalten.
Blau
Eigenschaften: Kälte, Trauer, Ruhe, sachlich, vertrauensvoll, entspannend
Blau ist eine sehr beliebte Farbe für Unternehmen, es steht für Sicherheit und Beständigkeit. Die Farbe wirkt sehr sachlich und ruhig.
Gelb
Eigenschaften: Heiter, Fröhlich, Gefahr, Krankheit, giftig
Gelb kommt oft in der Natur als Signalfarbe vor (Bienen). Sie kann allerdings auch sehr fröhlich und frisch wirken. Diese Farbe sollte man wie Rot mit Bedacht wählen durch ihre vielen Eigenschaften und die Hervorhebung von Elementen.
Orange
Eigenschaften: Lebensfroh, Warm, belebend, Neugier, optimistisch, unseriös, laut, billig
Orange wird oft für junge, lebendige Marken verwendet. Oft wird es auch bei Marken die sich an Kinder richten gezielt eingebaut.
Grün
Eigenschaften: Leben, Natur, Freundlich, Hoffnung, Neid, positiv
Diese Farbe wird oft bei Natur- und Gesundheitsthemen verwendet. Vor allem wird die Farbe gerne bei Unternehmen eingesetzt die besonders umweltfreundlich wirken wollen.
Im Gegensatz zu der Farbe Rot symbolisiert ein grüner Button bei digitalen Produkten eher “weiter”, Abschließen oder “richtig”.
Violett
Eigenschaften: modisch, Magie, künstlerisch, eitel, luxuriös, kreativ
Diese Farbe wird sehr gerne im Mode und Lifestyle Bereich verwendet. Es wird oft für Produkte die eine feminine Wirkung erhalten sollen verwendet.
Schwarz
Eigenschaften: elegant, seriös, Stabilität, Trauer, Tod, Nacht, einsam, klassisch, neutral
Schwarz wird durch seine Neutralität oft in Kombination mit anderen Farben verwendet. Alleine (oder in Kombination mit Weiß) steht die Farbe auch für ein seriöses Verhalten.
Weiß
Eigenschaften: Klar, Kalt, Friede, neutral, schlicht, steril
Weiß wirkt sehr neutral und emotionslos. Dadurch eignet es sich gut zur Kombination mit Farben. Weiß als Leerraum ist für das Design sehr wichtig und schafft Struktur und Ruhe.
Quellen:
http://www.mmi.ifi.lmu.de/lehre/ss07/sg/SG-S07-03-Color.pdf
https://www.webdesign-journal.de/farbwirkung/