In the HUD, graphics are used to present important information to players, like score, health, time, item count, location, and direction.

Health
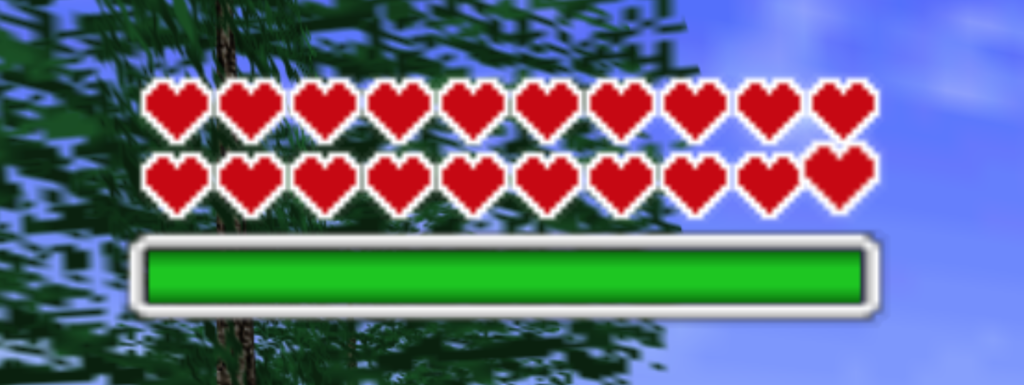
Health is often displayed as a number, percentage, icon, or bar, showing the range of full health to empty. A typical health bar shows full health on the left and low health or death on the right. Some health bars also show the state of bonus health with different graphics and colors. To inform players, games often show the percentage or amount of health being gained or lost, and in some cases, the health bar or number will flash when a character‘s health gets too low. The health widget should be placed close to the action, such as in the upper-left or upper-right corner or bottom center, so that the player can assess their health state quickly without it covering the gameplay.
Score
The score widget can be displayed in the top left, top middle, or top right, opposite of the health stats, and should provide feedback when the player‘s score increases, such as by increasing the total, flashing graphics, or cutscenes for important milestones. The placement of these HUD components may also depend on the camera focus and gameplay.

Timers
Timers are usually displayed in the top center or bottom center of the screen, and during the final countdown, they can alert the player through flashing, changing color, and sound effects.

Ammo count
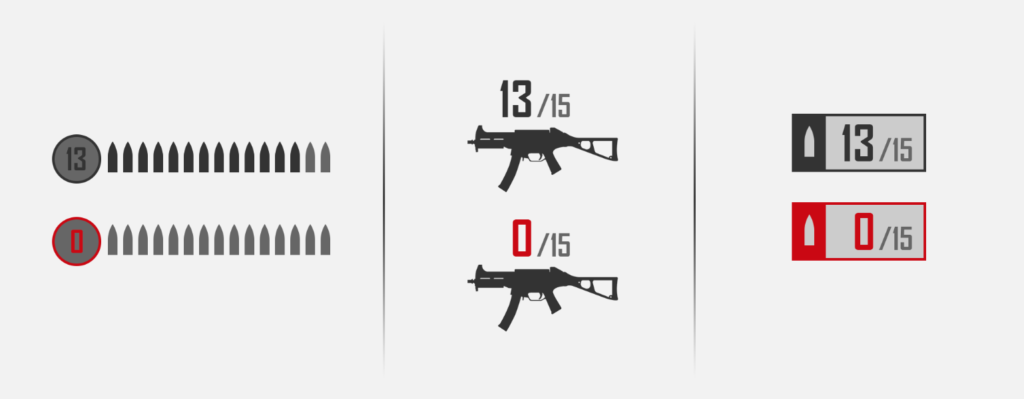
In shooter games, the ammo count is an important part of the Head-Up-Display. There are various ways to display the ammo count such as showing it close to the weapons and ammo count, indicating when the weapon runs out of ammo, changing the count‘s color, displaying an empty ammo clip graphic, or using a sound effect when the player tries to shoot with an empty gun clip. In shooter games, the location of the ammo count can vary based on the point-of-view (POV) used. In third-person POV, the character is usually in the bottom center of the screen, so the ammo count is displayed in the upper-right or upper-left corner to avoid obscuring the character. In first-person POV, the focus is in the center of the screen, so the ammo count is best placed in the mid-bottom part of the screen. In newer sci-fi games, the ammo count is integrated with the weapon itself, eliminating the traditional ammo count component.
Reticle
A reticle is a cursor used for targeting and indicating interactions or the direction of a projectile. The reticle should be easily noticeable and customizable for different weapons, items, and interactions. In first-person and third-person games, the reticle is typically placed in the center of the screen, while in RTS and top-down games, it is controlled with a right stick. To indicate a hit or positive interaction, the reticle should change shape or color.
Minimap
A minimap should be included in games where it‘s important for players to know the location of different elements, such as teammates, enemies, etc. The minimap should be a small, top-down map and can include a compass, off-screen indicators, and objective markers. To ensure it doesn‘t take up too much space, it should occupy no more than 1/8th of the screen and have limited details displayed. The minimap should be placed in a corner of the screen that is not where most of the gameplay takes place as it provides secondary information.
https://www.gamingscan.com/best-video-game-huds/: HUD – Part 2 https://gameuxmasterguide.com/2019-05-09-HUDComponents/: HUD – Part 2