One impulse that sounds very straight forward is the local library. However, as in times of the internet this approach is by any means not “straight forward” anymore. I am currently on my Erasmus, studying at an Art Faculty with a dedicated library. So, I made the plan to go to this library without any previous search in their catalog and spend one day getting inspired by all the physical books I would discover. I went through the whole library looking at every bookshelf, took books, read a few pages and marked the ones that interested me most. Finally, I reduced the amount to the maximum I could borrow and took them home for further research.
So, in this post I give an overview of the different books I found and the new insights I got.
Generative Gestaltung: Entwerfen Programmieren Visualisieren
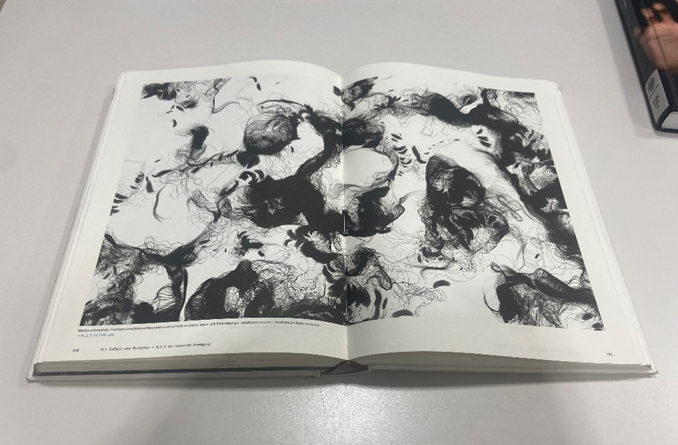
This book offers a very nice collection of generative art projects made with the Processing IDE. Every project is very well documented and code snippets with comments and illustrations give insights into the algorithmic art. In every chapter the reader gets introduced to a new technic ranging from simple shapes like square or rectangle to complex noise algorithm like Perlin-noise. One project I was particularly interested in was called “Verrauschte Bewegung” and could inspire me for creating a generative iceberg texture.
Since the authors made the code publicly available, the following link leads to the code of every project: CODE
A touch of code
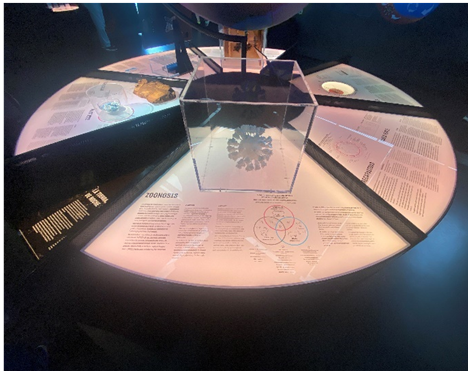
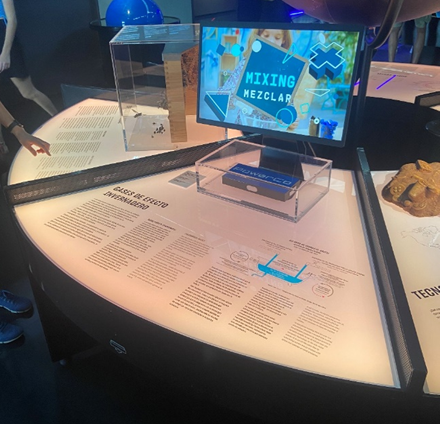
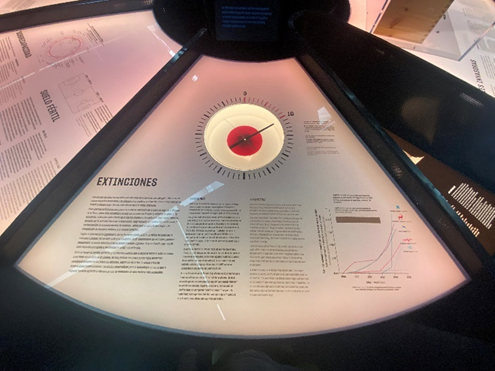
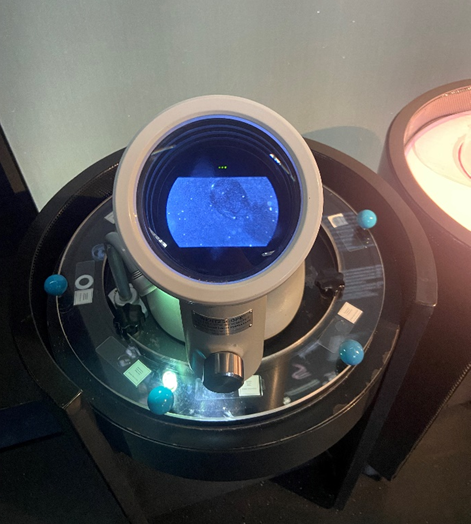
I am very happy about this book as I had searched a lot of libraries and shops for this book. At the end I nearly tried to import it from the USA, when I suddenly discovered it in the university’s library here in Valencia. The book is a collection of projects where design studios merge hardware and software with architecture and design. It gives an overview of interdisciplinary projects at the intersection of laboratory, trade show, and urban space that play with frontiers of perception, interaction and staging created by current technology.
Therefore, the book is divided into the following five chapter:
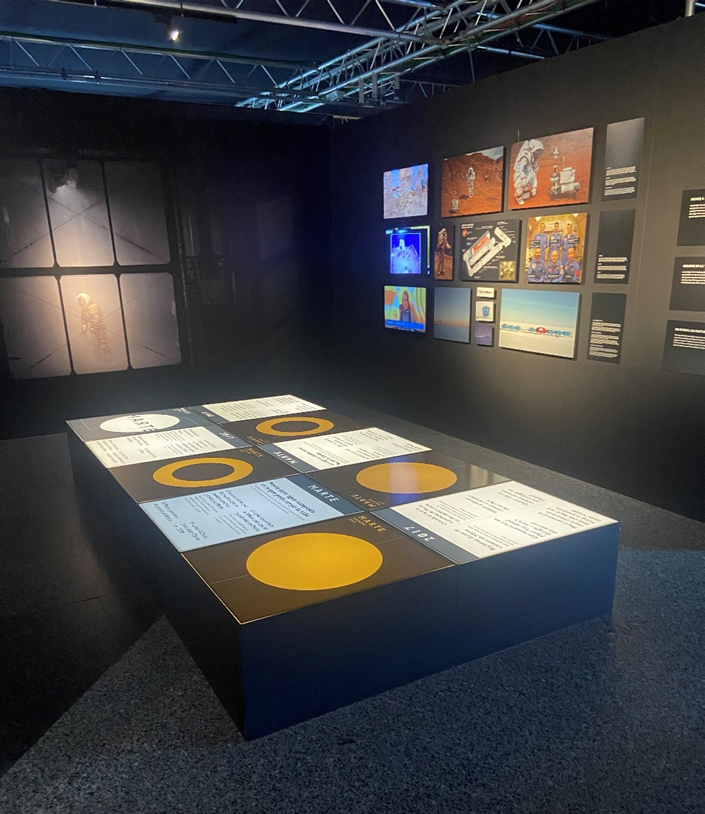
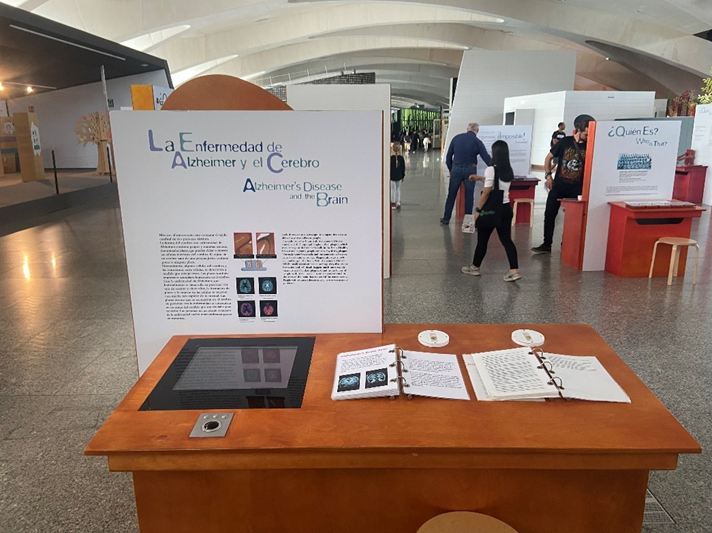
- Look (The visitor as an observer)
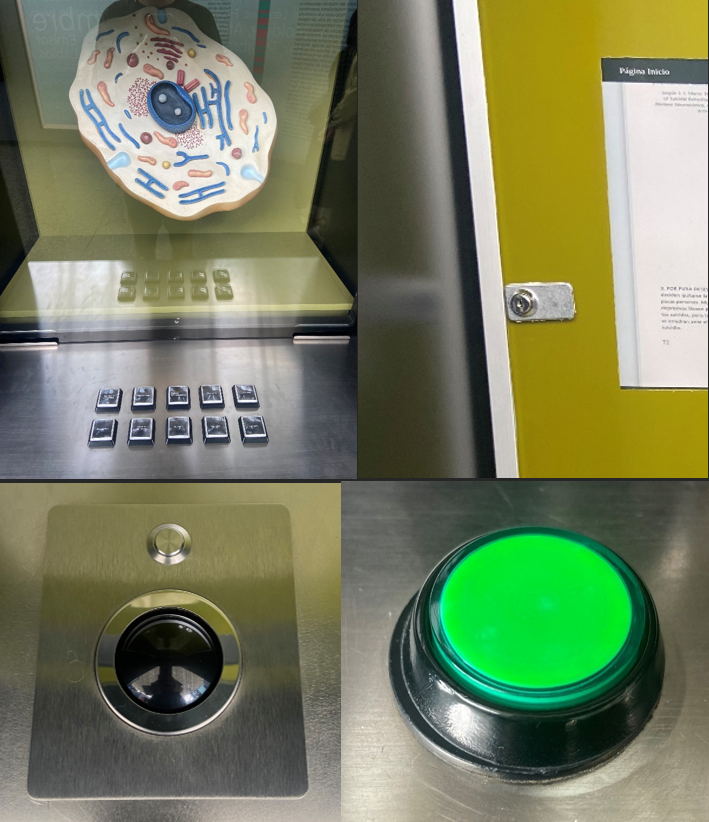
- Touch (The visitor acting)
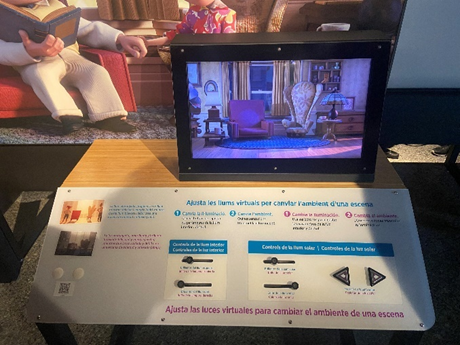
- Explore (The visitor is exploring)
- Engage (The visitor takes an active role in the storyline)
- Intervene (The visitor gets empowered)
In my opinion this structure also illustrates the different degrees of interactivity and the role of the user within a project.
While the chapters are very well defined, the descriptions of the projects are not very detailed and lack in information I would like to get. Most projects are described in one or two paragraphs without going much into detail. Therefore, I used the book mainly as inspiration and collection of design studios working in this field. However, I would like to list the design studios I liked most – from the capitals Touch, Explore, Engage to Intervene.
Touch:
- Jonas Friedemann Heuer and Jürgen Graef (Hochschule für Gestaltung Schwäbisch Gmünd): Noteput
- ART+COM: Salt Worldwide
- TacTable: Climate Change; Map of the Future
- Ishac Bertran: Pas A Pas
Explore:
- Torsten Posselt and Martin Kim Luge (Digital Media Design at the University of the Arts Berlin): Literally Speaking
Engage:
- Jordi Puig: Lummo
- Niklas Roy: My little Piece of Privacy
- TheGreenEyl: Whispering Table
- Informationlab: Cell Phone Disco
- ART+COM: Duality
- Jim Campbell: Scattered Light
Interventions:
- YesYesNo: Night Lights
- Sonice Development: Facadeprinter
- Felix Vorreiter: txtBOMBER
- Niklas Roy and Jari Suominen: Little Fountains to Hire
- Vr/Urban: SMSlingshot
- Paul Notzold: TXTual Healing
- ART+COM: Reactive Sparks / Pulse
Interactive Installation Art & Design
Terminology
Installation art / Ready-made Art: A form of artistic expression that directly uses physical things to create artworks.
Interactive installations: Are based on installation art but more interactive experience has been added.
Interactive installation art diversifies the communication over a brother range of channels often resulting in multi-sensory experiences transforming the viewer into a participant. In this context the term “play” has become a key word letting the audience create a deeper connection between artwork and viewer.
“In short, installation art is an art combining “site + material + emotional expression”; interactive installation art makes innovations in terms of “emotional expression”.
According to this quote the main focus of interaction is the emotional expression – but from who? I would argue that not only from the artist but also from the audience.
How to start an Interactive Installation
Conception is the first important step of an installation. According to the author it should not only include sketches and drawings but also references to the works of other artists, a selection of ways of expression, appearance and materials of the installation.
While the basis is creativity, artist also need to know the basics of technological equipment (hardware and software). For example, sensors can be seen as the main input device for interactive installations and are not limited to their original use cases.
A few examples for such sensors as input are:
- Infrared sensor
- Touch sensor
- Thermo sensor
- Motion sensor
- Depth sensor
- Pulse sensor
With such sensors the following interactive modes (ways of expressions) can be established:
- Body movements
- Gestures
- Touch
- Face
- Additional Equipment acting as controllers
Dedicated Hardware (for example an Arduino) and Software (e.g. OpenFrameworks or Processing) can process the information gathered from such sensors and perform predefined outputs.
The output of interactive installations can be divided into the following three categories:
- Visual experience: Change of light and the shape of the installation (usually the preferred form of output).
- Auditory experience: Change of sound (speakers are usually hidden)
- Olfactory Experience: Change of smell (less common form of output)
While the importance of technological equipment has drastically advanced, it should not act as the main project’s driver. Creative ideas and the way they are implemented are far more important and don’t need to include digital equipment.
While traditional installations require the viewer to read the attached description, interactive installations attract to participate, experience and feel the work.
References:
Lazzeroni, Claudius (2009). Generative Gestaltung: Entwerfen Programmieren Visualisieren. Verlag Hermann Schmidt Mainz.
Klanten, R., Ehmann, S., Hanschke, V. (2011). A touch of code. Gestalten
Wang, Chen (2011). Interactive Installation Art & Design. Artpower International