Usually, design can be classified into different eras, categories and styles. However, when we look at web design, a distinction between different styles seems very difficult. Brage (2019, p.1) writes, that there is a certain “lack of cultural analysis within web design”. She elaborates and describes that indeed the “visual evolution of the world wide web is not sorted into distinct and widely acknowledged periods or categories such as is the case with most other cultural areas like music and art”. In addition to this, the way visuals look in the online space has always been closely interlinked with the technological developments, evolving from the very first web designs in the 1990s to web 2.0 which we have today (Brage, 2019, p.20ff).
However, certain blogs and researchers attempt to distinguish between certain web design styles, albeit more research seems to be necessary to properly differentiate those and put them in their proper context. Generally, those trends differ in terms of the key visual elements used, that are
- “Color
- Shape
- Pattern
- Line
- Texture
- Visual weight
- Balance
- Scale
- Proximity
- and Movement” (Nikolov, 2017).
One blogpost on Medium names Skeuomorphism, Flat Design, Neomorphism and Glassmorphism as different design styles.
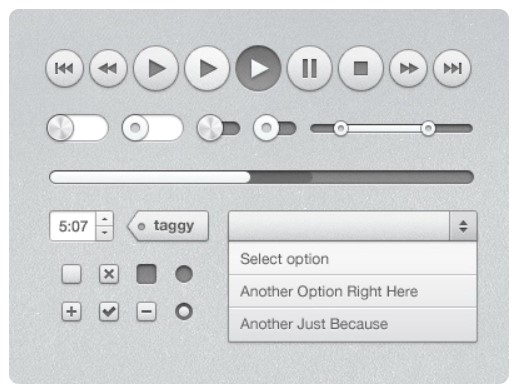
Skeuomorphism is defined by a use of textures, an interface that mimics real things, the illusion of depth and shiny buttons (Canvs Editorial, 2021).

Note. From UI Kit, by O. Clark, 2011 (https://dribbble.com/shots/306311-UI-Kit). Copyright 2011 by Orman Clark.
Flat design first came into being with Windows 8. It includes brighter colours, no textures, no illustion of depth and the whole design is generally kept in a very minimal and clean style (Canvs Editorial, 2021).
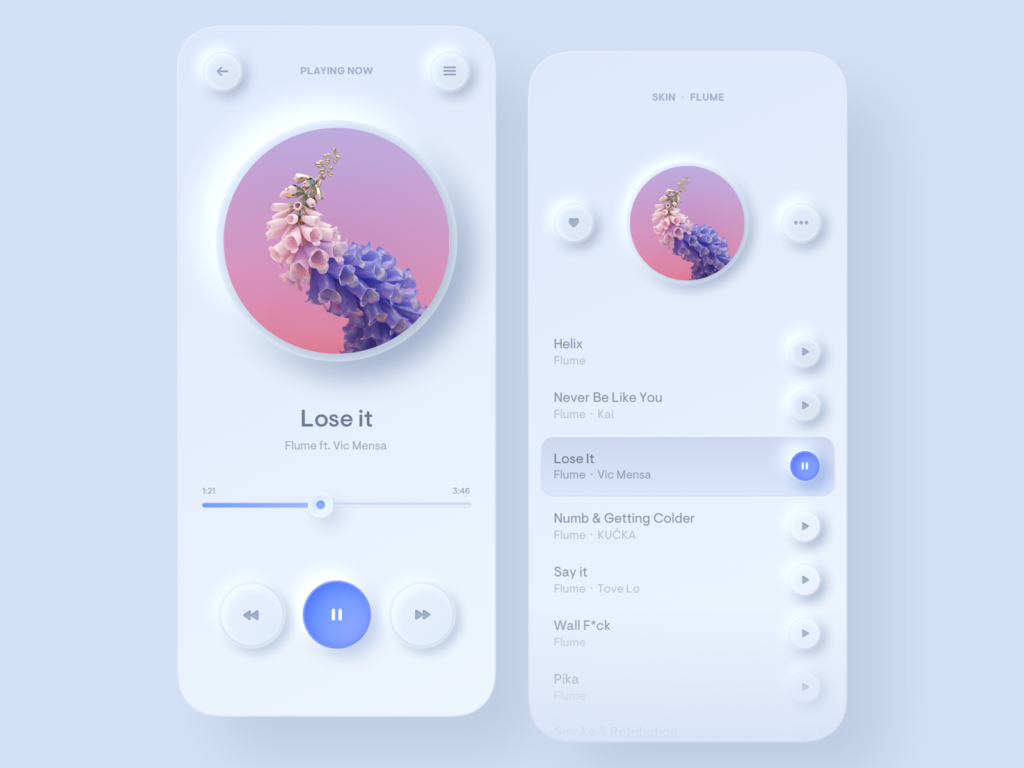
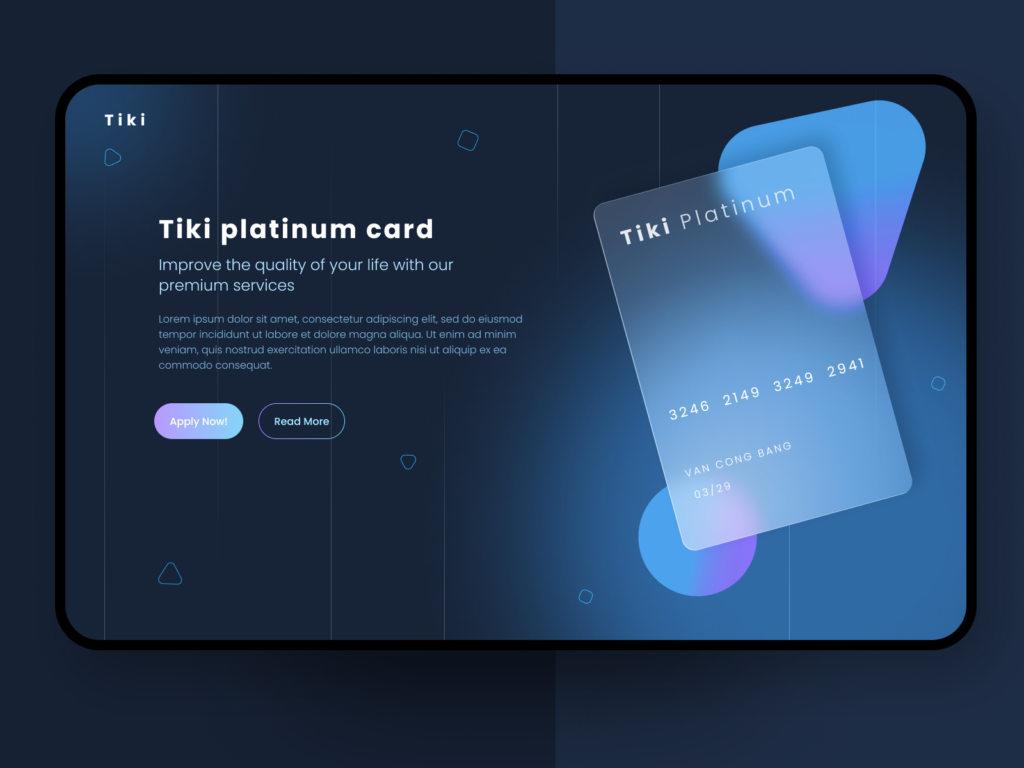
Neomorphism and Glassmorphism are seen as “postmodern” design styles that resulted from a mixture of different influences. Within Neomorphism, background and foreground usually have the same color and everything is given a “soft plastic” texture. Glassmorphism is characterized by transparent, glowy effects, blur and bright colors (Canvs Editorial, 2021).

Note. From Light Mode Simple Music Player, by F. Legierski, 2020 (https://dribbble.com/shots/9517002–Light-Mode-Simple-Music-Player). Copyright 2020 by Filip Legierski.

Note. From Glassmorphism experiment, by N. Van, 2020 (https://dribbble.com/shots/14734973-Glassmorphism-experiment). Copyright 2020 by Nick Van.
Generally, I find the differences in aesthetics very interesting. During a talk with our supervisor, the idea came up to experiment with those aesthetic differences in a free and experimental way. For example, I could create imaginary parameter sliders for characteristics and then take one interface (e.g. the clock app) and design it according to different extremes and in different styles. With remixing and bushing the boundaries of those aesthetics, new insights could be generated, albeit the functionality of all the output designs probably will be limited. However, in exactly those limitations I could possibly test out the boundaries of this. I will explore this topic deeper in the upcoming weeks…
References:
- Brage, E. (2019). The rise of brutalism and antidesign and their implications on web design history [BA thesis]. Jönköping University.
- Canvs Editorial. (2021, January 30). How visual design trends have evolved over the years. Medium. Retrieved May 9, 2023, from https://uxdesign.cc/how-visual-design-trends-have-evolved-over-the-years-730a8ed43970
- Clark, O. (2011, October 31). UI Kit. Dribbble. https://dribbble.com/shots/306311-UI-Kit
- Legierski, F. (2020, January 14). Light Mode Simple Music Player. Dribbble. https://dribbble.com/shots/9517002–Light-Mode-Simple-Music-Player
- Nikolov, A. (2017, April 23). Design principle: Aesthetics. Medium. Retrieved May 9, 2023, from https://uxdesign.cc/design-principle-aesthetics-af926f8f86fe Van, N. (2020, December 10). Glassmorphism experiment. Dribbble. https://dribbble.com/shots/14734973-Glassmorphism-experiment