Meine Forschung beschäftigt sich mit der Frage: “Wie gelingt es mir, eine wohlstrukturierte, barrierefreie und intuitive Website zu gestalten und umzusetzen?”
Dafür habe ich Methoden aus dem IDEO Designkit verwendet. Es wurden Interviews und Workshops durchgeführt, die mir einige Erkenntnisse gebracht haben. Zum Beispiel ist die aktuelle Website des digital university hubs nicht ausreichend barrierefrei und nicht vollständig durchstrukturiert.


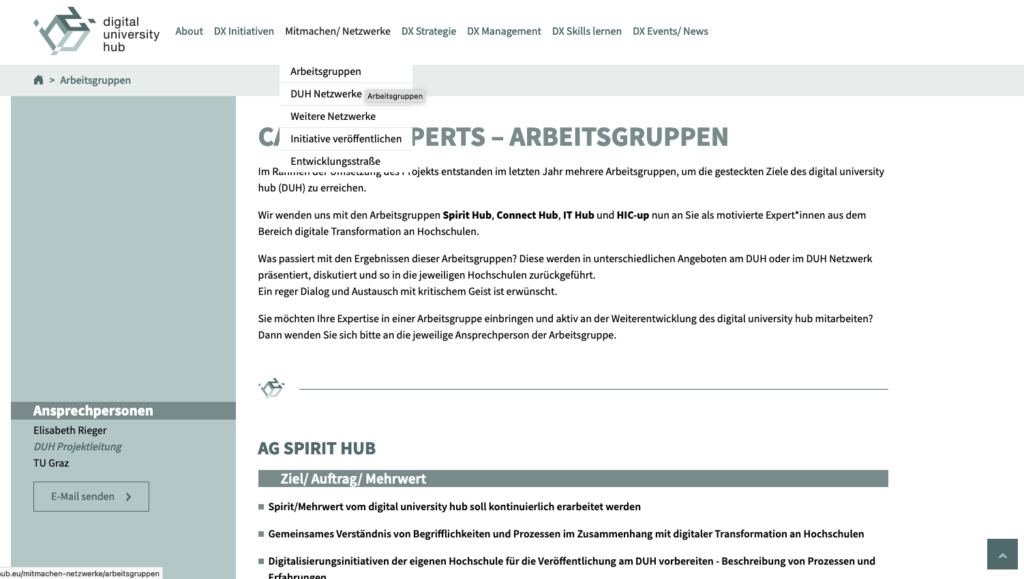
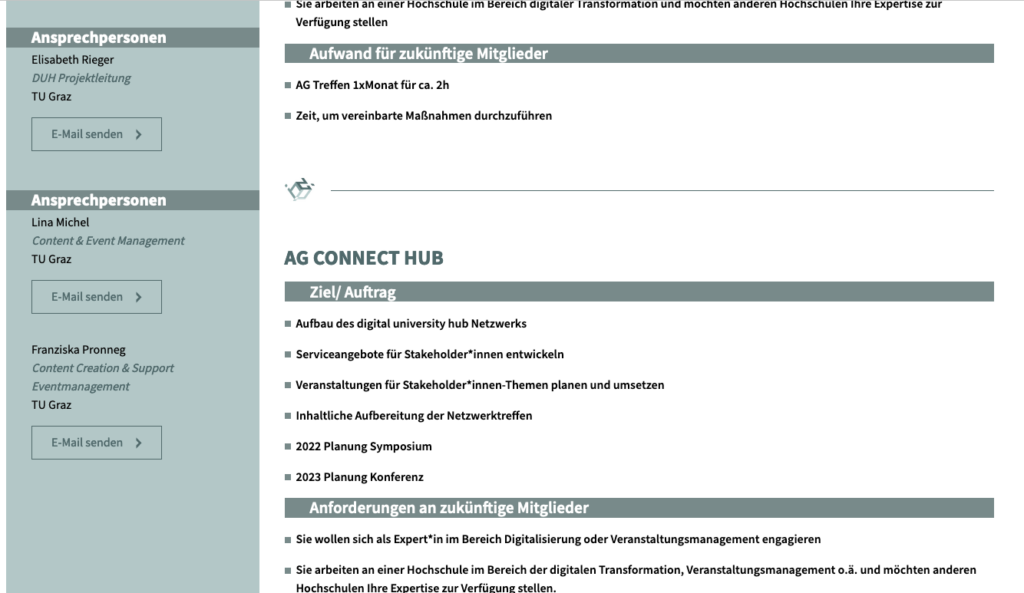
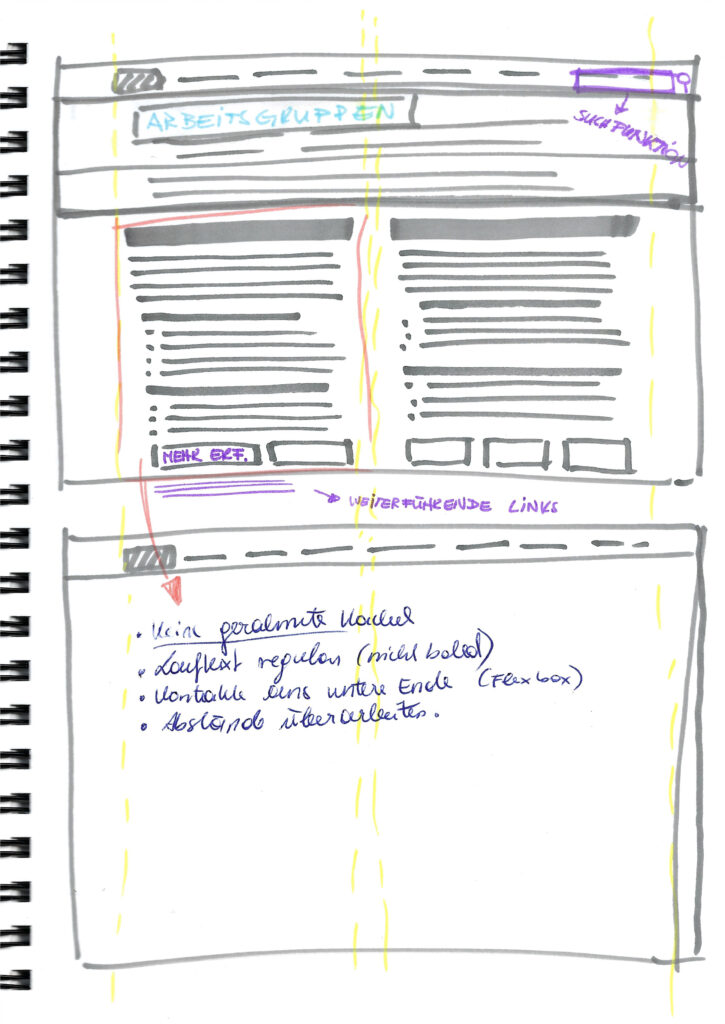
Für den Prototyp habe ich mir die Arbeitsgruppen genauer angesehen. Derzeit können Nutzer*innen sich am digital university hub in verschiedenen Netzwerken engagieren, aus denen vier Arbeitsgruppen hervorgegangen sind. Diese werden zu Beginn der Landingpage beschrieben und dann nur noch in Stichpunkten aufgeführt.
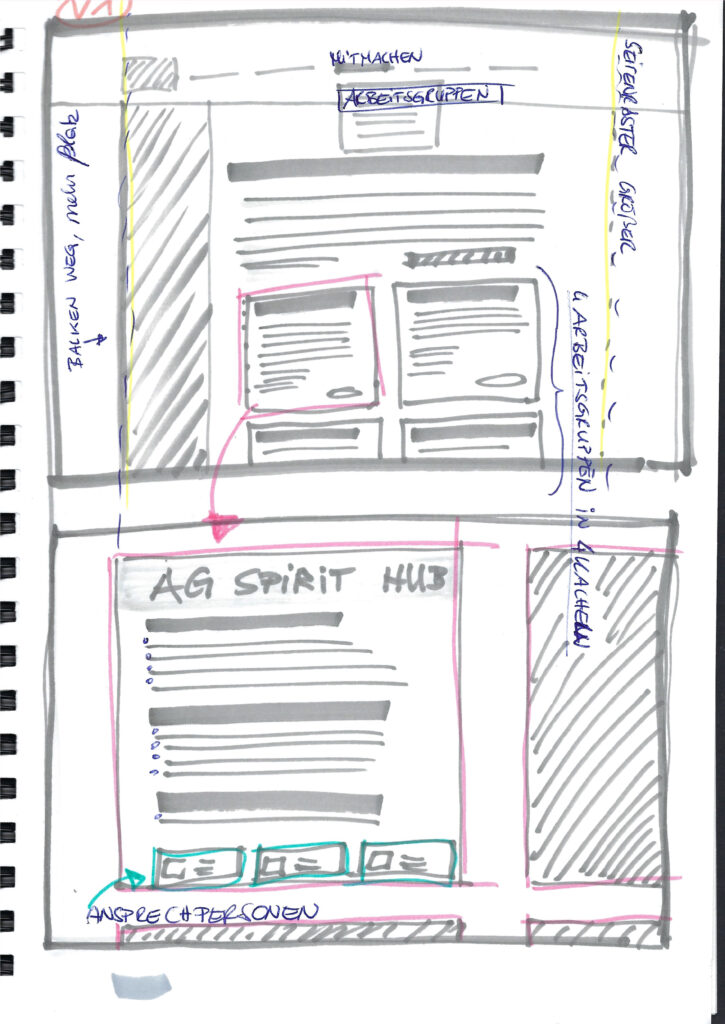
Da ich das Seitenlayout grundsätzlich auf der gesamten Website anpassen werde, habe ich dies auch schon in meinem Prototyp berücksichtigt und den grünen Block für Zusatzinformationen auf der linken Seite entfernt.

Dadurch entsteht mehr Platz auf der gesamten Website.
Zunächst habe ich überlegt, die vier Arbeitsgruppen in zwei Spalten darzustellen, da dafür Platz geschaffen wurde. Im Prozess der Prototypentwicklung kam mir jedoch der Gedanke, dass dies auf kleineren Bildschirmen möglicherweise nicht ausreichend wäre. Man müsste mit Typografie Größendarstellungen ausgleichen und wäre die Barrierefreiheit nicht mehr gewährleistet.

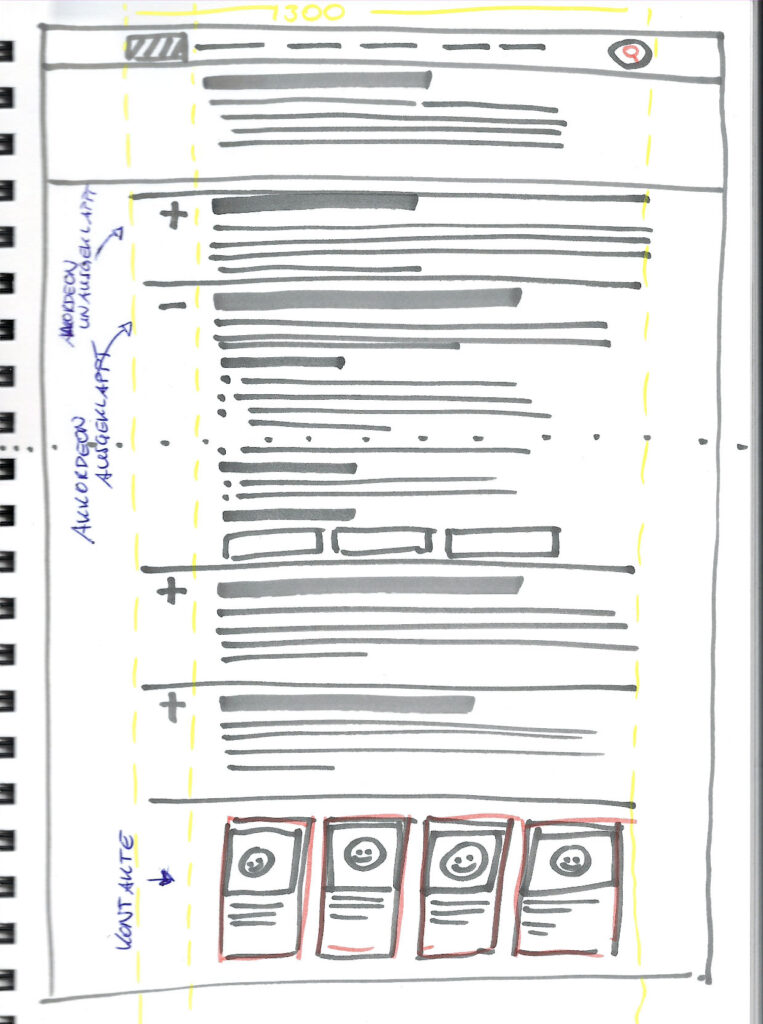
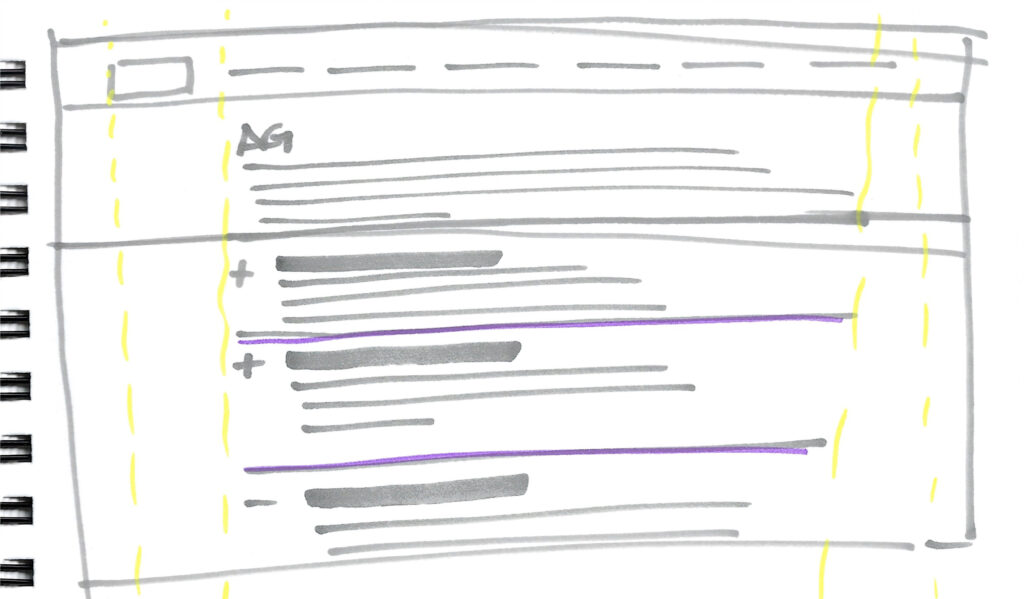
Zusätzlich gibt es ohnehin nicht viel Inhalt pro Arbeitsgruppe, weshalb es keinen Sinn macht, ein “Weiterlesen” auf einer separaten Seite anzubieten. Stattdessen habe ich ein Design mit einer Akkordeon-Funktion entwickelt.

Diese stellt eine vertikale Gruppierung der vier Arbeitsgruppen dar, bei der zunächst nur die Überschrift und ein Einleitungstext angezeigt werden. Wenn man auf das Pluszeichen klickt, öffnet sich das Akkordeon und es werden weitere Informationen angezeigt. Durch Klicken auf das Minuszeichen wird das Akkordeon wieder geschlossen.
Dadurch wird sichergestellt, dass die gesamte Bildschirmbreite auch auf kleinen Displays genutzt wird und jede Arbeitsgruppe den benötigten Platz einnimmt. Dadurch sind keine typografischen Anpassungen erforderlich, und strukturiertes, übersichtliches und barrierefreies Lesen wird ermöglicht.
Das ist mein Prototyp, der im weiteren Feld digitalisiert werden kann, um für User-Testings zur Verfügung zu stehen.