There is a vast variety of animation techniques that have developed over time. The following blog entry is dedicated to introducing the reader to the different types and techniques of animation.
Traditional Animation
The process most frequently used for animated film productions in the 20th Century was Traditional Animation. This technique consists of creating a hand-drawn, individual picture for each frame, slightly altering the drawings in each to create the illusion of movement. (cf. Alhumaidhi, 2020)
Each component that needs to be animated is painted on a separate transparent sheet (also known as cels), so that the layers such as backgrounds, characters and moving objects can later be animated individually. (cf. Wall, 2022)

This technique, therefore also known as „Cel-Animation“, allows the animator to gain full control over the characters’ movements and expressions. However, it is a very time consuming method, since most animated films have a frame rate of at least 12 frames per second (FPS).
Still, results of traditional animation techniques can be rather impressive and are nowadays often paired with modern digital software to achieve the special look and feel of frame-by-frame animation. (cf. Parker, 2022)
Examples of movies using the traditional animation technique would be classics like „Snow White and the Seven Dwarfs“ or „Sleeping Beauty“. (cf. Wall, 2022)
2D Animation
2D-Animation describes the creation of movement by stringing together an array of images in a two-dimensional space. While generally, one second of an animation equals 24 frames/images, most 2D-animatiors only draw every second image, resulting in a total of 12 frames for one second of animated content. This is a common practice since 12 frames are enough to generate the illusion of movement.
While in the past, this style had to be hand drawn, nowadays there is a variety of modern software such as Toon Boom Harmony or Adobe After Effects, and with that, techniques such as keyframing and character rigging, that make the workflow indefinitely easier. (cf. Wall, 2022)

Keyframing means defining certain frames such as the beginning, middle and end point of, for example, a character’s movement with so called „key frames“ and letting the software render the images between these pre-defined frame. This makes for a very time-saving and flexible workflow. (cf. Parker, 2022)
Character rigging basically means creating a digital skeleton of the character, defining its individual body parts, which the software can then animate in accordance. This, just as key framing, saves the animator a lot of work, since a character doesn’t have to be redrawn for each frame. (cf. Wall, 2022)
The style originally gained popularity through the works of Disney. Nowadays, 2D-Animation is a very popular and widely used technique for explainer videos, ads or promotional videos.
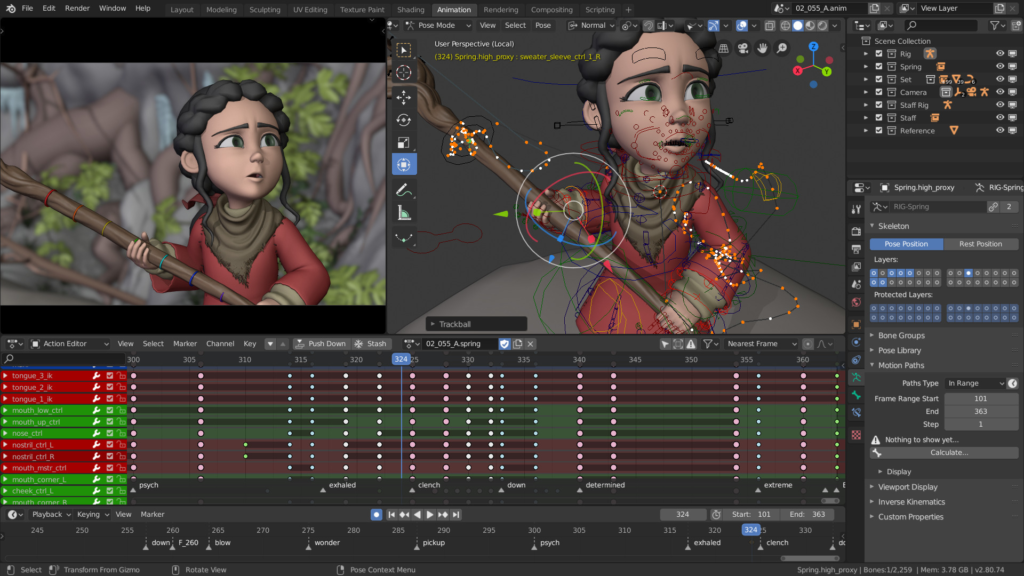
3D Animation
3D-Animation is a type of digital animation, virtually creating characters, objects and entire scenes in 3D-space. For this technique, various assets such as 3D-models and more complex character rigs are needed, making it a more technical, mechanical in its workflow. (cf. Wall, 2022)
However, it also allows the creation of an entirely new dynamic when it comes to animating different settings, characters, lighting situations or textures. Most modern animation movies, such as „Frozen“ or „Moana“ use 3D-animation techniques. (cf. Parker, 2022)

3D, as opposed to 2D animation, makes it possible to create characters and assets that can be viewed from any angle, which makes it incredibly useful for the navigation through 3D worlds such as in games like „Grand Theft Auto“, where the player can walk around in a 360° angle and view assets from all sides. (cf. Wall, 2022)
Software used for 3D-Animation would for example be Autodesk Maya, Blender or Cinema 4D.
Stop Motion
In stop motion animation, the illusion of movement is generated through combining and rapidly replaying a sequence of photographs where real physical objects are moved in tiny increments, creating a scene. (cf. Parker, 2022)

This style can be created with actual people but also clay figurines, toys, or other materials. Popular examples would be Tim Burton’s „Nightmare before Christmas“ or Burl Ives’ animated cartoon „Rudolph the red-nosed Reindeer“. (cf. Wall, 2022)
Stop motion is one of the oldest and most popular animation techniques. (cf. Movsisyan, n.d.)
Motion Graphics
While traditionally, animated films resolve around characters or a specific setting, motion graphics are a type of animated graphic design. They use graphics, typography and different shapes to create a kind of visual storytelling. (cf. Parker, 2022)

Motion graphics are commonly seen in logo animations, TV graphics, credits or explainer videos and can be made in both 2D and 3D. (cf. Wall, 2022)
Sources
(1) Alhumaidhi, Hind Ali [IDOSI Publications] (2020): Animation Techniques and Styles [online] https://idosi.org/wasj/wasj38(5)20/7.pdf [accessed on 21.01.2023]
(2) Wall, Shoshanah (2022): Top 6 types of animation [online] https://www.cgspectrum.com/blog/top-types-of-animation-film-games-advertising [accessed on 22.01.2023]
(3) Parker, Sam (2022): 11 Types of Animation Styles (With Examples) [online] https://www.wyzowl.com/types-of-animation/ [accessed on 22.01.2023]
(4) Movsisyan, Aram (n.d.): Types of Animation Styles and Techniques [online] https://www.yansmedia.com/blog/types-of-animation-styles-and-techniques#tag01 [accessed on 22.01.2023]
Image Sources
Figure 1: Animation Nuggets (n.d.): How does Traditional Animation work? [online] https://animation-nuggets.com/en/remembering-traditional-animation-cartoon/ [accessed on 25.01.2023]
Figure 2: Darvideo (n.d.): 2D animation techniques [online] https://darvideo.tv/dictionary/2d-animation-techniques/ [accessed on 25.01.2023]
Figure 3: Blender (n.d.): Animation [online] https://www.blender.org/features/animation/ [accessed on 25.01.2023]
Figure 4: Colossal (2018): Video Game Designers Show the Carefully Orchestrated Movements That Bring Their Stop Motion Characters to Life [online] https://www.thisiscolossal.com/2018/10/stop-motion-video-game-vokabulantis/ [accessed on 25.01.2023]
Figure 5: Motion Cabin (n.d.): 5 Motion Graphics Trends [online] https://motioncabin.com/5-motion-graphics-trends-to-follow-for-a-compelling-motion-design-project/ [accessed on 25.01.2023]