Wie Farbe Gefühle und Entscheidungen beeinflusst
Das Video von Brainydose vom 10.08.2019 zeigt, wie Farben Entscheidungen und Gefühle beeinflussen. Auch wenn es einem nicht immer bewusst ist, beeinflusst die Farbe von Produkten den Menschen. Die Farbe des Essen hat Auswirkungen auf den Geschmack, wie man sich in einem Raum fühlt.
Farbpsychologie befasst sich mit den Auswirkungen von Farben auf Menschen und den daraus folgenden Handlungen. Beachtet werden muss jedoch, dass die Kultur ebenfalls einen Einfluss auf die Wahrnehmung hat. Eine Farbe kann beispielsweise ein Zeichen von Glück sein, in einer anderen Kultur aber das genaue Gegenteil.
- Farben können stimulierend oder beruhigend sein
Es gibt warme und kalte Farben, warme Farben sind heller z.B. Gelb, Orange, Rot. Diese warmen Farben können stimulieren, aber nur im kleinen Ausmaß, denn sonst werden sie als nervig oder störend empfunden. Wenn man schlecht gelaunt ist, kann eine warme Farbe die Stimmung heben. Kalte Farben haben einen friedlichen und beruhigenden Effekt z.B. Blau, Grün. Da der Himmel und das Meer Blau sind, wird das mit Natürlichkeit verbunden und beruhigt. Eine Studie zeigt, dass Grün einen positiven Effekt auf das Auge hat, da sich die Muskeln weniger beim Betrachten anstrengen müssen. Violett ist eine kühle Farbe, welche zumeist verwendet wird, um kreative Energie zu fördern. Da die Farbe eine Mischung zwischen Rot und Blau ist, vermittelt es nicht nur Frieden und Ruhe, sondern auch Ermutigung. Blau hat den größten positiven Effekt über alle Kulturen hinweg und wird daher als „Happy Color“ definiert. - Farbe kann verschiedene Bedeutungen haben
Man kann keiner Farbe nicht nur eine Bedeutung/Effekt zuschreiben. Der Grund dafür sind die kulturellen Effekte. Fast alle Farben haben verschiedene Bedeutungen. Nimmt man beispielsweise die Farbe Schwarz, denken viele Personen an etwas Böses oder den Tod. Jedoch kann die Farbe auch als elegant oder formal interpretiert werden. Rot kann nicht nur als aggressiv oder Warnsignal, sondern auch als Lust/Liebe wahrgenommen werden. Am wenigsten gemocht werden jedoch die Farben Braun und Orange. Vor allem Braun wird als hässlich, faul und veraltet wahrgenommen. - Farben können das Kaufverhalten beeinflussen
Studien haben gezeigt, dass Verpackungen mit rotem Etikett schneller Aufmerksamkeit erregen. Rot ist eine einladende Farbe und funktioniert am besten bei impulsiven Käufen. Orange wird als fair und leistbar wahrgenommen. Grün wird verwenden, um umweltfreundliche Kundinnen und Kunden zu locken. Weiß wird von vielen Kosmetikprodukten verwenden, da es Reinheit ausstrahlt. Violett wird auch mit Luxus verbunden, weswegen auch die Schönheitsindustrie dazu greift. Schwarz wird oft bei Verpackungen verwendet, um Qualität oder Bodenständigkeit auszudrücken. - Farbe kann zu mehr oder weniger Essen anregen
Die Farbe von der Küchenwand kann das Essverhalten beeinflussen. Studien zeigen, dass der Verzehr von Nahrung auf roten Tellern dazu führt, dass die Person weniger isst. Weiße Teller wirken größer und regen dazu an, mehr zu essen. Gelb und Orange haben auch gezeigt, dass sie dazu verleitet, dass man mehr isst.
Allgemeine Definition zu Farben
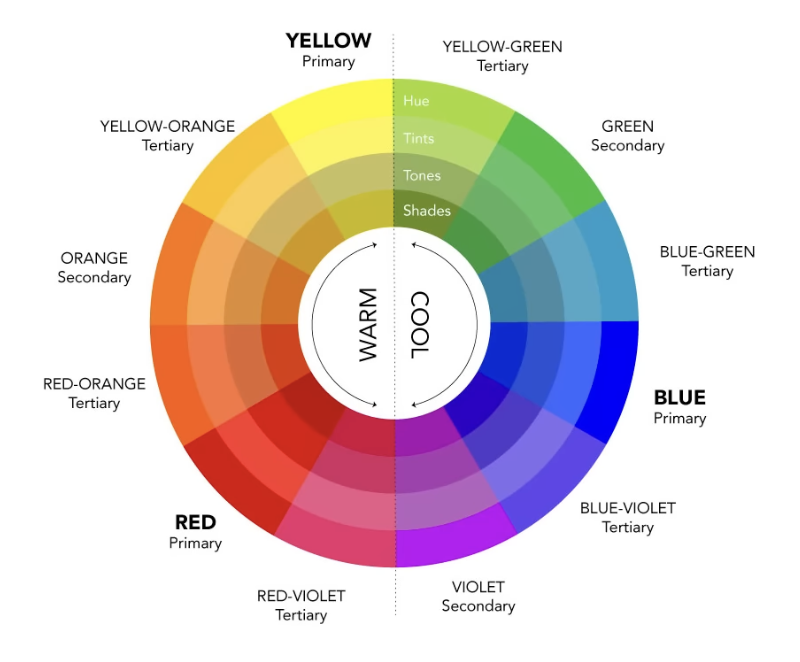
Das Video von Visme von 11.11.2019 handelt von Farbpsychologie und dem Aufbau von Farben. Die Primärfarben in Kunst sind Gelb, Blau und Rot. Der Grund dafür ist, dass dies die einzigen Farben sind, die nicht durch Mischung produziert werden können. Sekundärfarben werden durch Mischung von zwei Primärfarben erzeugt. Tertiärfarben ist die Mischung von einer Primärfarbe mit einer Sekundärfarbe.
Farbkreis:

Komplementärfarben sind gegenüber im Farbkreis, 80-20-split bei Verwendung, 100% beide Farben wäre zu intensiv
Analoge Farben sind nebeneinander, passen gut zusammen und vermitteln Harmonie
Monochromatische Farben: eine Farbe, aber verschiedene Nuancen
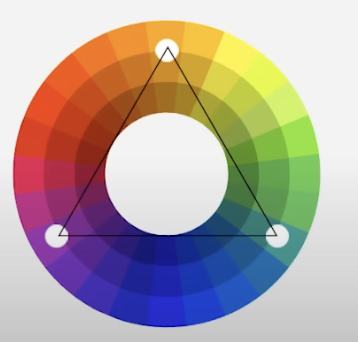
Triadic Farben: 3 Farben, die sich in einem Dreieck befinden im Kreis, somit kann man entweder 2 warme und eine kalte oder 2 kalte und eine warme Farbe haben

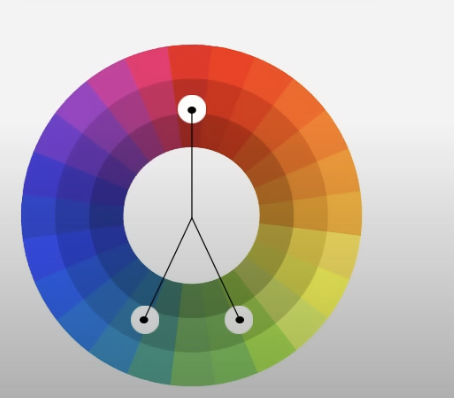
Split Komplementär: Man nimmt eine Farbe vom Farbkreis, und die andere beiden Farben liegen auf beiden Seiten der Komplementärfarbe z.B. Komplementärfarbe von Rot = Grün, daher blau-grün und gelb-grün

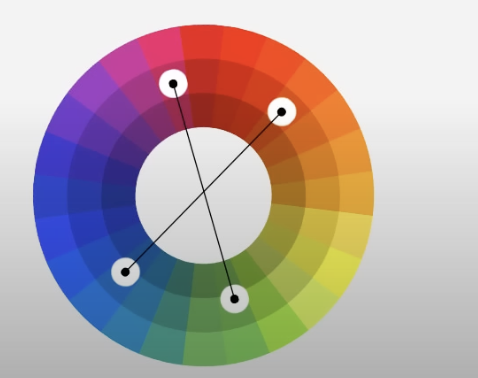
Tetradic Farben: 2 Paare von Komplementärfarben und alle in einer Grafik

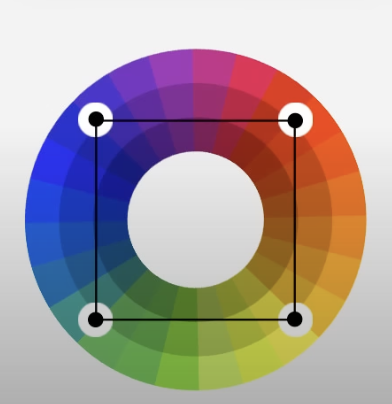
Square Color: 4 Farben in gleicher Entfernung in eine Viereck auch 80-20-Split verwenden

Macht der Farben
Der Ted Talk von Patricia Thenisch vom 20.12.2022 handelt von der versteckten Macht von Farben. Wie schon erwähnt, ist Blau die Lieblingsfarbe von der Mehrheit der Menschen. Der Grund dafür ist, dass viele damit eine positive Assoziation haben z.B. strahlenden blauer Himmel oder das idyllische Meer. Studien zeigen, dass Männer die Farbe Rot mit all ihren Nuancen und Abstufen schwerer erkennen können. Es wird ein Experiment durchgeführt, wo die anwesenden Personen, das WhatsApp-Logo zeichnen sollen. Es schaffen nicht viele, da Menschen sich Farben einprägen und nicht unbedingt den Text, Nummer oder Symbol. Ein Unternehmen hatte blaue Wände und die Kundinnen und Kunden beschwerten sich, dass es zu kalt ist. Als sie die Wände Orange gestrichen haben bei gleichbleibender Temperatur, hörten die Beschwerden auf. Das Gehirn hat ein Verlangen nach Farbe und fügt welche hinzu, wenn nicht vorhanden z.B. schwarz-weiß Bilder, wenn man davor das Bild in Farbe gesehen hat. 62-90% des ersten Eindruckes ist Farbe.
Farben im Marketing & Branding
Das Video von Brand Master Academy vom 21.06.2022 handelt von dem Einsatz von Farben im Marketing und Branding. Farben verankert sich schon als Kind emotional unbewusst. Da Menschen emotional sind, sind zu meist unsere Kaufentscheidungen auch mit Emotionen verbunden. Blau wird als sehr vertrauenswürdig eingestuft, daher greifen viele Unternehmen zu dieser Farbe. Rot vermittelt Dringlichkeit, daher auch oft im Sale verwendet. Gelb ist sehr positiv und wird sehr oft mit dem Smiley assoziiert. Es kann aber auch Unbehagen und Übelkeit hervorrufen. Grün vermittelt Umweltfreundlichkeit und Naturverbundenheit. Orange wird mit billig und jung assoziiert. Luxusmarken verwenden gerne Schwarz, da es elegant wirkt und auch Macht vermittelt. Schwarz & Weiß ist eine gute Kombination.
Wie wählt man nun die richtigen Farben für sein Branding?
- Zielgruppe verstehen
Wer ist die Zielgruppe?
Was sind deren Bedürfnisse?
Erstellung von Persona, um die Attribute herauszufinden - Markenpositionierung
USP herausfinden
Was unterscheidet die Marke von der Konkurrenz?
Farben wählen, die zur Industrie passen, aber auch eventuell abheben - Markenpersonalität und -attribute formen
Menschen suchen nach Attributen, die sie mögen
Je mehr man sich mit der Marke identifizieren kann, desto mehr kauft man sie
Die Persönlichkeit der Marke kommunizieren - Attribute der Marke mit Farben abstimmen
Markenpersönlichkeit mit den richtigen Farben repräsentieren - Farbpaletten erstellen
Es braucht mehrere Farben, die gut abgestimmt sind
Links: