In my last blog post, I discussed creating a storyboard for a virtual reality experience targeting car mechanics. However, upon reflection, I realized that I may have rushed into the decision of which apprenticeship to choose as the topic. After conducting further research, I discovered that there are numerous jobs and industries in Austria currently facing a skilled labor shortage in 2023.
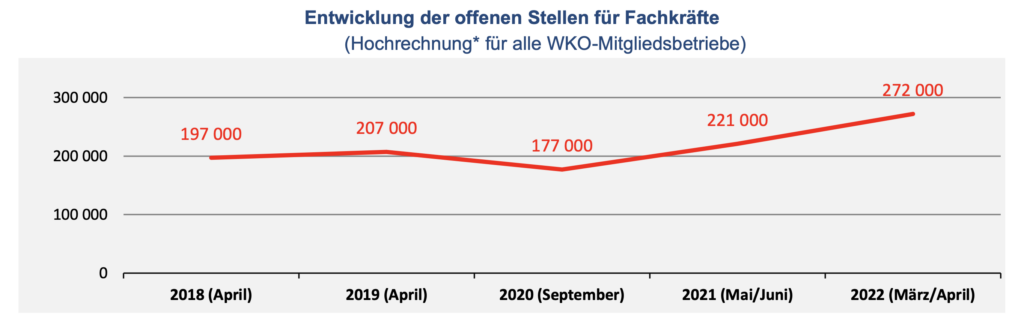
One article I came across specifically highlighted the issue of “Fachkräftemangel” or skilled labor shortage in 2022, focusing on sectors such as tourism (81%) and construction. Other industries, including the manufacture of wooden products and transportation, were also experiencing shortages. According to Figure 1, which depicts the development of open positions for skilled workers, the peak was reached in March/April 2022 with 272,000 open positions [1].

Considering that many of us enjoy dining out and socializing at restaurants, it is challenging for the tourism and restaurant sectors to find passionate and skilled workers. These industries were hit particularly hard during the pandemic, leading many employees to seek more stable positions in other business sectors. Growing up in a village dominated by tourism, I can empathize with the desperate situation faced by hotels and restaurants [2]. The industry can be hectic and may not always be perceived as attractive, especially due to the often demanding working hours, which typically include weekends. Young people, in particular, value their freedom and prefer to spend time with friends during weekends.
By shifting my focus to the tourism industry, specifically the job positions of chefs, I aim to demonstrate that this line of work can be versatile and enjoyable. It’s important to highlight the potential for creativity and the satisfaction of serving delicious meals to appreciative guests. Furthermore, the tourism sector offers opportunities for personal and professional growth, including the chance to work in diverse environments and interact with people from various cultures.
Despite the challenges faced by the tourism industry, there is still a demand for skilled workers, and pursuing a career in this field can lead to fulfilling and rewarding experiences. By showcasing the positive aspects and dispelling misconceptions about working in the tourism sector, I hope to encourage more individuals, especially young talents, to consider vocational training or apprenticeships in this industry. Ultimately, bridging the skilled labor gap in the tourism sector can contribute to its recovery and long-term sustainability.
Sources: