
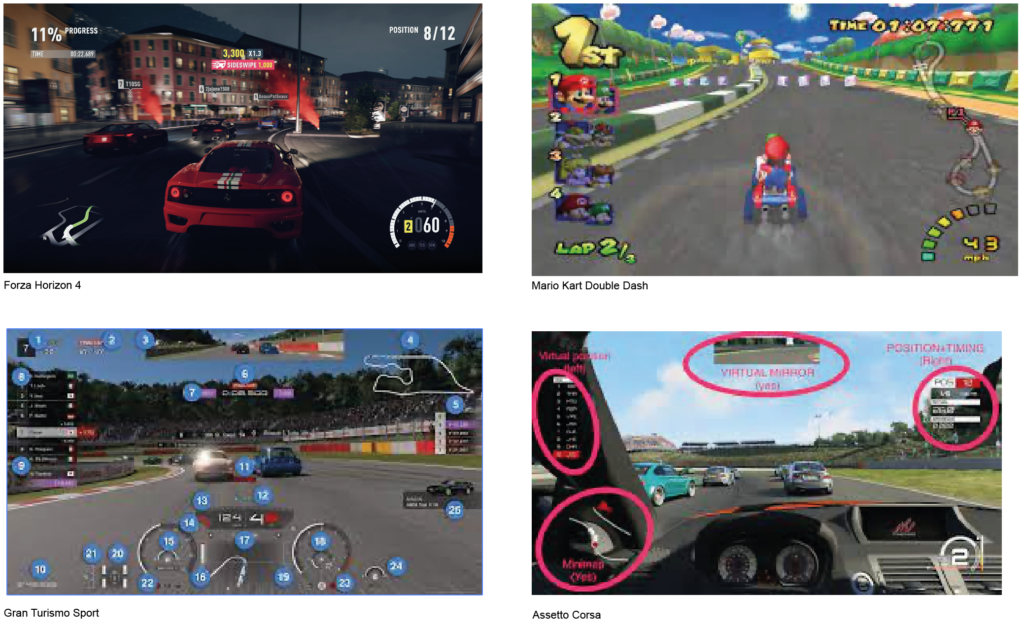
Racing Games:
- Speedometer: Displays the current speed of the vehicle in miles per hour (or kilometers per hour).
- Lap Counter: Indicates the number of laps completed or remaining in a race.
- Position Indicator: Shows the player’s current position in the race.
- Mini-Map: Provides a small map of the track, showing the player’s position and the locations of other racers.
- Boost Meter: Represents the amount of boost available to the player for a temporary speed boost.
- Power-ups/Pick-ups: Icons or indicators for collectible items that grant temporary advantages, such as weapons or speed boosts.
First-Person Shooters (FPS) / Action Games:
- Health Bar: Displays the player character’s remaining health or hit points.
- Ammo Counter: Shows the remaining ammunition for the equipped weapons.
- Crosshair: Aiming reticle that helps the player aim their weapon.
- Skill Bar: Displays icons for available skills or special moves.
- Grenade Indicator: Indicates the number of grenades available to the player.
Role-Playing Games (RPG):
- Health Bar: Displays the player character’s remaining health or hit points.
- Energy Bar: Represents the character’s energy for performing actions.
- Experience Bar: Indicates the character’s progress towards the next level or experience points earned.
- Skill Bar: Displays icons or indicators for available skills, abilities, or spells.
- Buff/Debuff Icons: Visual indicators showing active status effects or negative conditions.
Strategy Games:
- Mini-Map: Provides an overview of the game world, showing the player’s units and structures.
- Resources Counter: Displays the amount of in-game currency the player has.
- Notifications: Pop-up messages or icons that provide important information or updates.
- Health Bars: Shows the health of the player’s units or structures.
- Objective Tracker: Tracks current mission objectives or tasks.
Adventure Games:
- Health Bar: Displays the player character’s remaining health or hit points.
- Item Bar: Shows icons or indicators for items or equipment the player character possesses.
- Quest Tracker: Tracks current quests or objectives the player needs to complete.
- Dialogue Box: Displays text or options during conversations with non-player characters.
- Compass: Provides directional information to help with navigation.
https://straitsresearch.com/blog/top-10-most-popular-gaming-genres-in-2020