The following post gives insights into my research about existing frameworks for Tangible User Interfaces (TUI) in the context of museums, schools and public places. In total, I want to summarize five different papers published between the years 2006 and 2019 in which the authors developed different guidelines for designing TUIs.
Tangible User Interfaces in Learning and Education
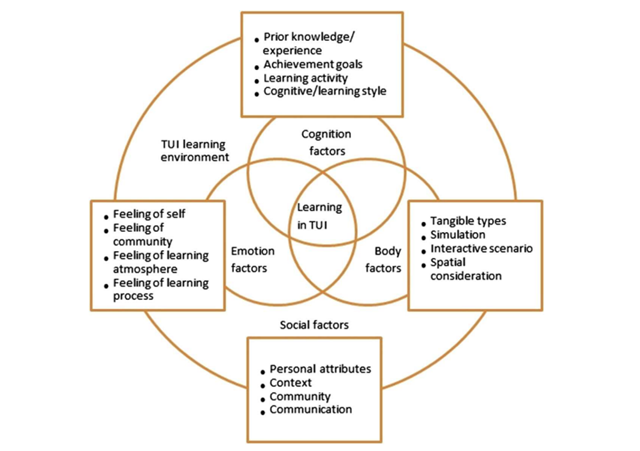
This framework is designed for the application in schools and learning activities. The original model called “Cybergogy Model” by Wang and Kang was developed in 2006 for autonomous and collaborative learning in a virtual environment and consists only of three dimensions – emotion, cognition and social factors. The authors of “Tangible User Interfaces in Learning and Education” adapted this model and added a fourth dimension called body factors.
Getting a Grip on Tangible Interaction: A Framework on Physical Space and Social Interaction
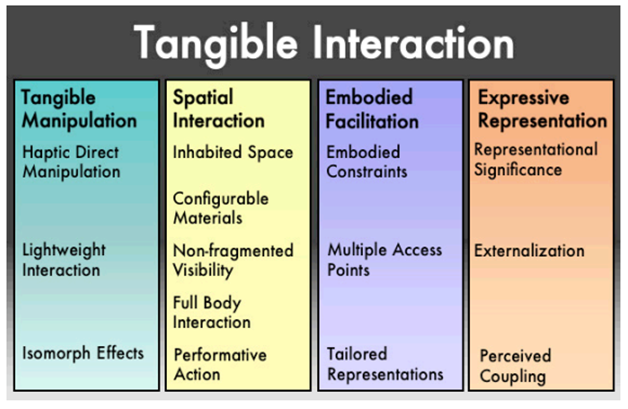
This paper was published during the Conference on Human Factors in Computing Systems (CHI) 2006 and focuses on the social interaction of TUIs. The authors provide concepts and perspectives for considering the social aspects of tangible interaction and summarize their ideas in the following framework.
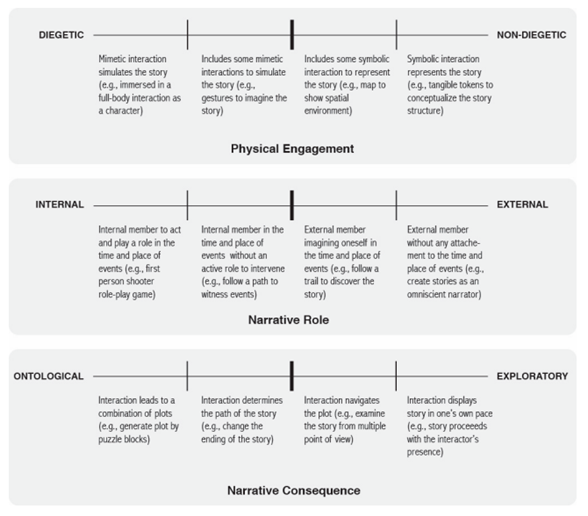
Embodied Engagement with Narrative: A Design Framework for Presenting Cultural Heritage Artifacts
The authors have developed a framework called “Tangible and Embodied Narrative Framework (TENF)” providing a conceptual structure to design elements of physical engagement, narrative role, and narrative consequences. While the authors focus on creating an immersive experience in the field of cultural heritage artifacts, their concept could also be applied for various other use cases.
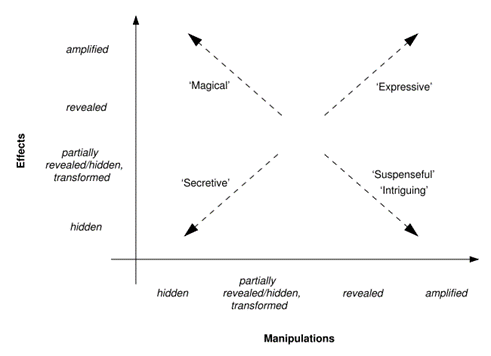
A Framework for Designing Interfaces in Public Settings
In this paper an analytic framework for public interfaces was developed, showing how current design approaches can be related through a few underlying concepts. It provides a range of examples – analyzing interfaces and studies of interaction especially from interactive art and performance. The framework acts as a way of mapping a design space, and as a series of constraints and strategies for a broad range of design communities.
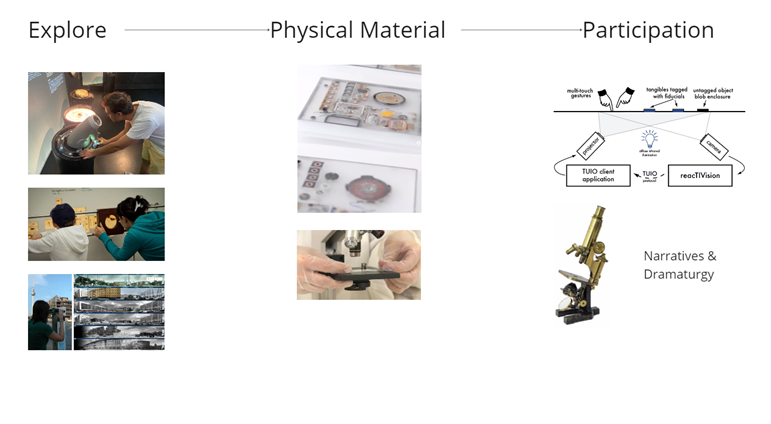
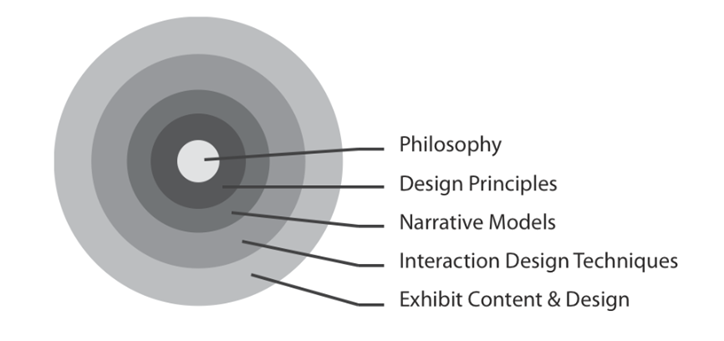
Social Immersive Media: Pursuing Best Practices for Multi-user Interactive Camera/Projector Exhibits
The authors articulate philosophical goals, design principles, and interaction techniques that create strong emotional responses and social engagement through intuitive interaction. Their work builds on camera-based interactive research in interactive arts, tangible interfaces, and interactive games.
What is the language of this social medium? How do we control and modulate people’s responses and behavior? How can we design experiences for the greatest educational and cultural impact?
References:
“Tangible User Interfaces in Learning and Education” by Yuxia Zhou and Minjuan Wang (2015)
“Getting a Grip on Tangible Interaction: A Framework on Physical Space and Social Interaction” by Eva Hornecker and Jacob Buur (2006)
“Embodied Engagement with Narrative: A Design Framework for Presenting Cultural Heritage Artifacts” by Jean Ho Chu and Ali Mazalek (2019)
“A Framework for Designing Interfaces in Public Settings” by S. Reeves (2011)
“Social Immersive Media: Pursuing Best Practices for Multi-user Interactive Camera/Projector Exhibits” by Scott S. Snibbe and Hayes S. Raffle (2009)