As mentioned in the first blog post, my prototype consists of a customizable HUD for a racing game. The goal is to make the gaming experience as enjoyable as possible while also accommodating people with limitations.
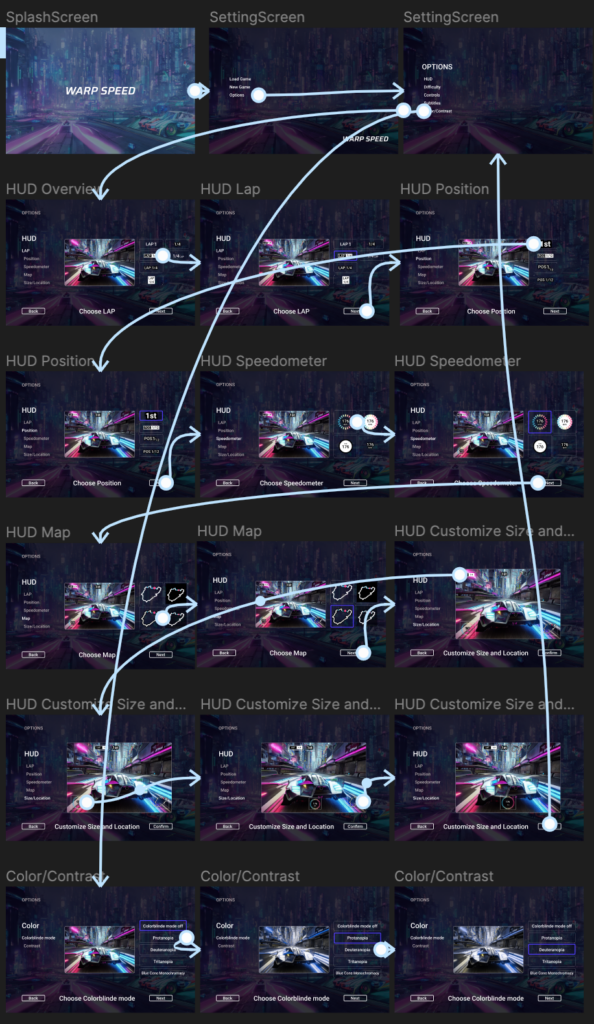
The prototype was developed for the fictional racing game “Warp Speed”. I focused mainly on the display of individual HUD elements and the navigation of customization options in the game settings. However, this is only part of the basics for user-friendly and accessible games, as explained in the other blog posts.
The prototype was created using Figma. The fictional game is designed for PC, Xbox, and PlayStation, and is controlled with a mouse or controller.

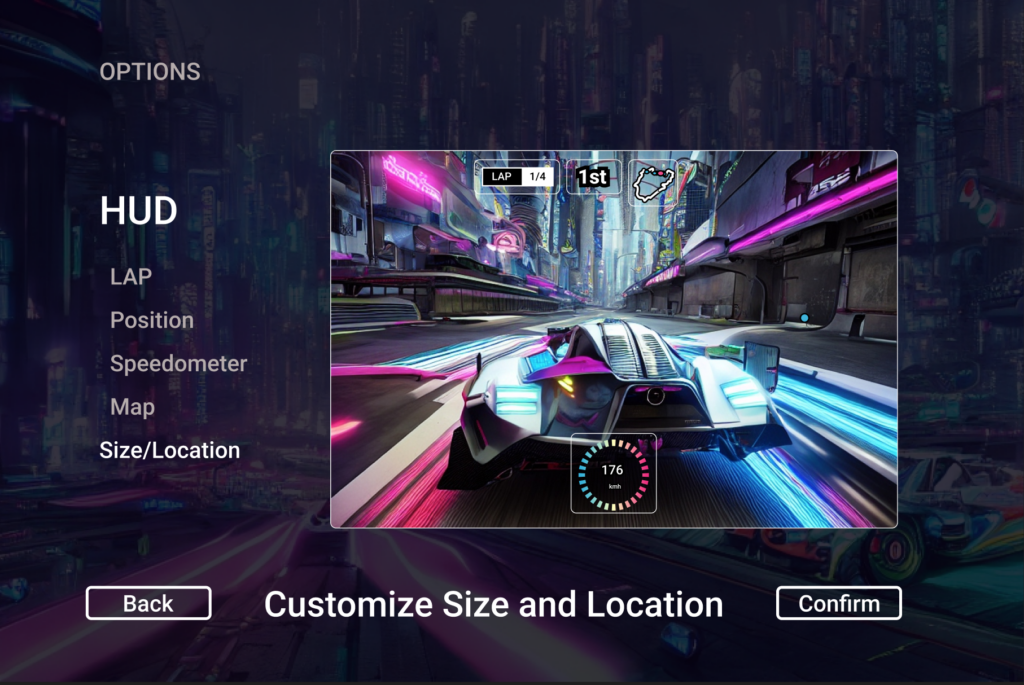
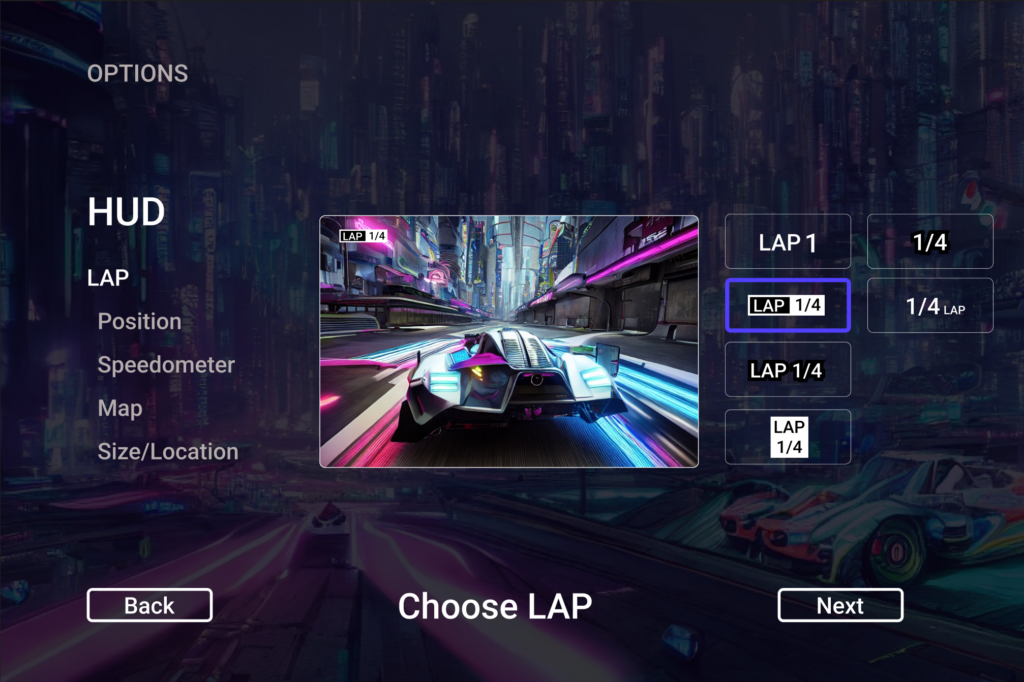
In the “Options” and “HUD” area, the player can go through the individual elements one by one and select the most suitable UI element. On the right side of the screen is the navigation and an overview of the selectable UI elements. In the center of the screen is a thumbnail of a representative game scene where the selected UI elements can be placed. The right side of the screen displays the available elements from which the player can choose. Finally, after the player has selected all the elements, there is an option to drag and drop them and adjust their size.

In this example, all elements are center-aligned, which people with a limited field of vision might prefer: