A strong brand identity can help a company stand out in a crowded market, connect with its target audience, and build trust and loyalty with customers. In the last semester I wrote about fashion logos and now I want to expand my topic on the topic how to create a strong fashion brand identity. In this article, I will discuss the key elements of brand identity and tools we can conduct to improve a brand identity.
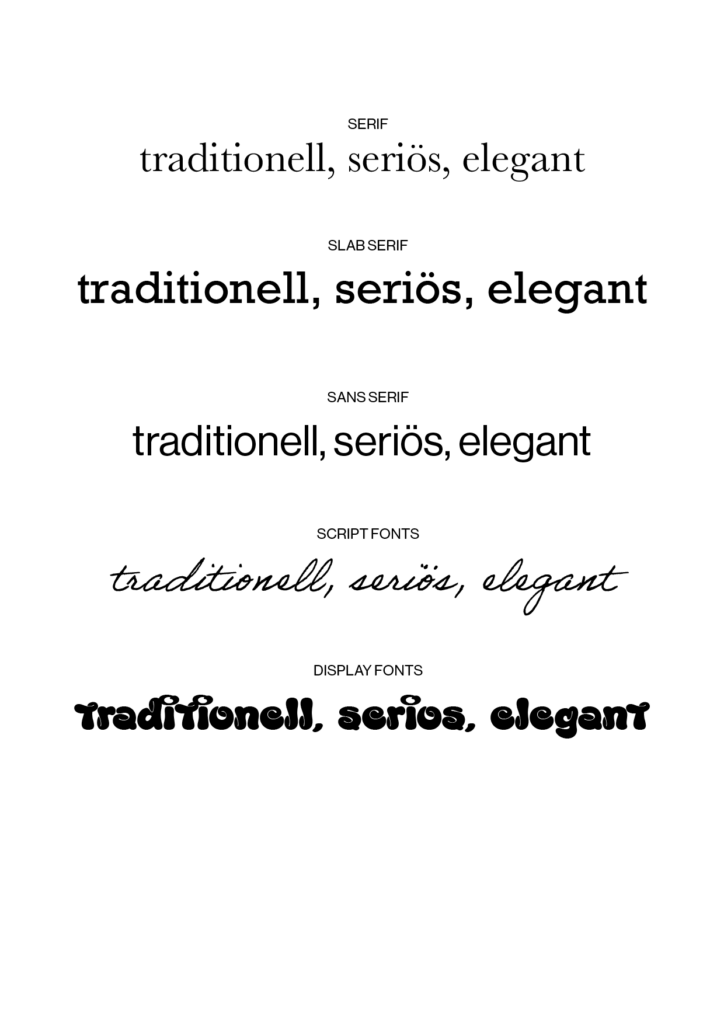
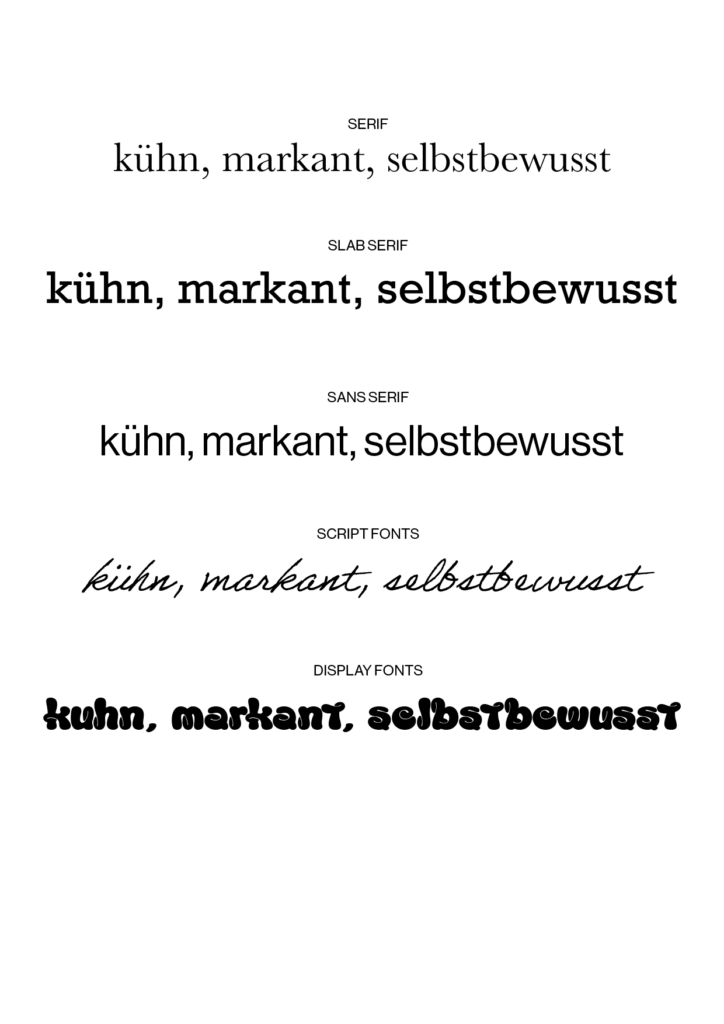
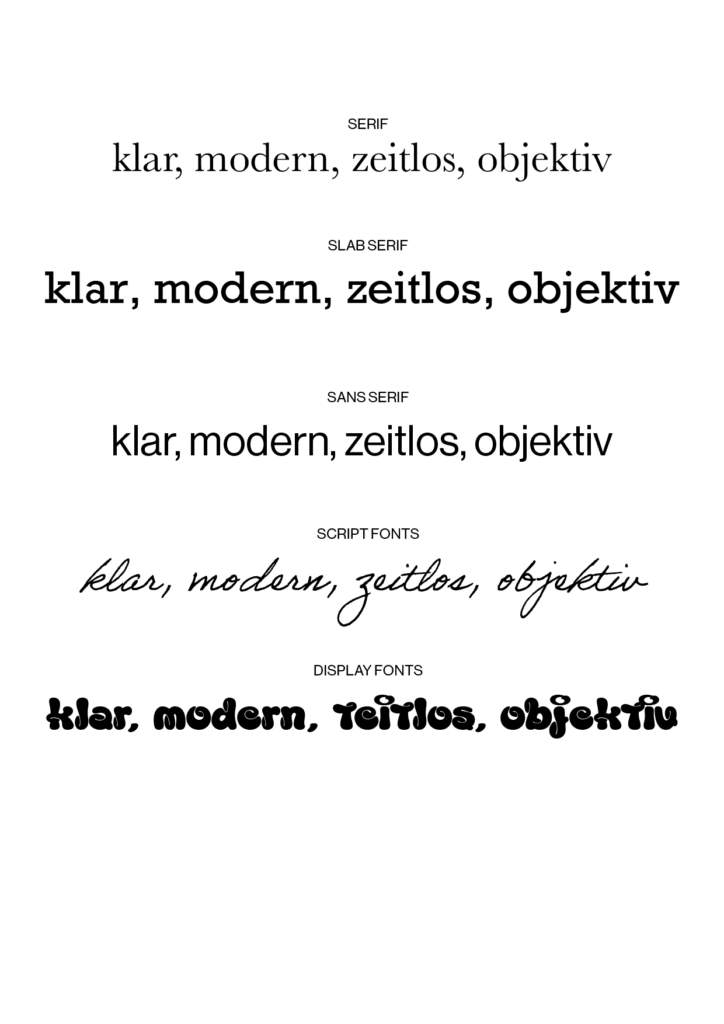
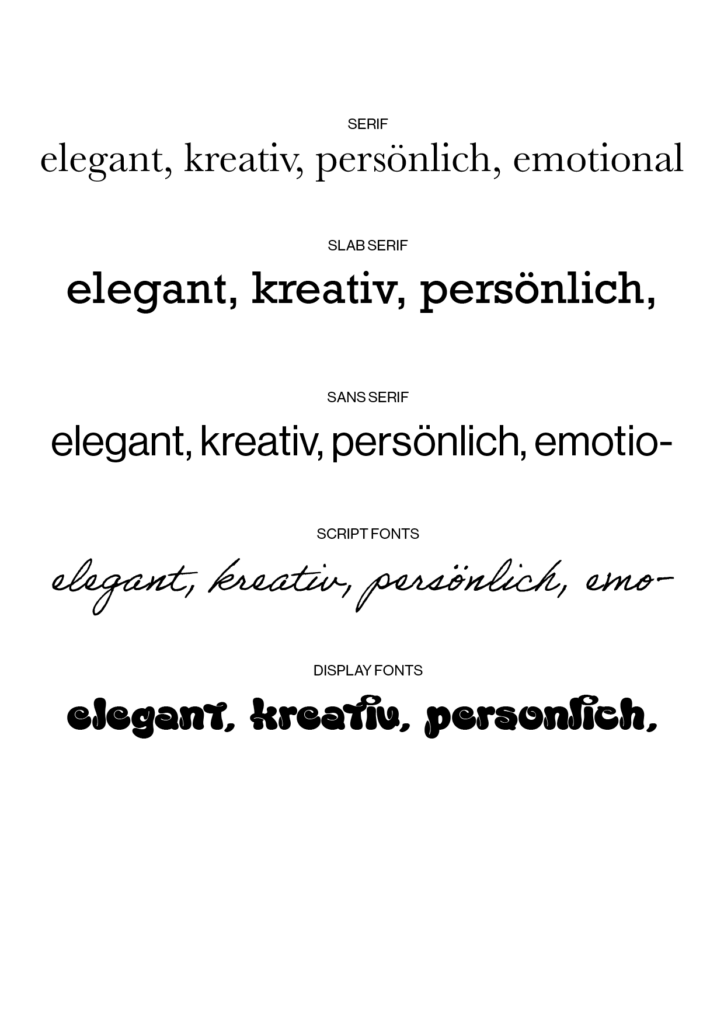
Brand identity is the collection of visual and verbal elements that represent a brand. These elements include the brand name, logo, tagline, colour palette, typography, imagery, tone of voice, and overall aesthetic. Together, these elements create a consistent and recognizable look and feel that distinguishes a brand from its competitors.
One experiment that I can conduct to improve a brand identity is to conduct a brand audit. A brand audit is a thorough analysis of all the visual and verbal elements that make up a brand identity. This can include reviewing the brand guidelines, analysing the website and social media profiles, and conducting surveys or focus groups to gather feedback from your target audience.
Creating a brand identity is a crucial step for any business or organization. A brand identity represents the visual and aesthetic elements of a brand, such as the logo, color scheme, typography, and overall style. These elements communicate the values and personality of the brand to the audience, making it essential to get it right.
Fortunately, there are numerous tools available that can help you design a brand identity. In this article, I’ll take a look at some of the best tools for designing a brand identity.
Adobe Creative Cloud
Adobe Creative Cloud is a comprehensive suite of software tools that includes Adobe Illustrator, Photoshop, InDesign, and other programs. These tools are the industry standard for creating professional-grade design elements, including logos, typography, and layouts. With Adobe Creative Cloud, you have access to a vast library of fonts, graphics, and templates, making it easy to create a cohesive brand identity.
Canva
Canva is a user-friendly online graphic design platform that offers a wide range of templates and design elements. It’s perfect for those who are not familiar with design software or need to create a brand identity quickly. Canva provides templates for logos, business cards, social media graphics, and other design elements. You can customize these templates with your brand colors, fonts, and images to create a unique brand identity.
Sketch
Sketch is a vector-based design tool that’s popular among designers and is commonly used for designing mobile apps, websites, and user interfaces. However, it’s also an excellent tool for creating brand identities, including logos, icons, and typography. Sketch has an intuitive interface, and it offers a wide range of plugins that can help you streamline your workflow.
Figma
Figma is a cloud-based design tool that enables collaboration among team members, making it ideal for remote teams. It’s easy to use, and it offers a wide range of design tools, including vector graphics, typography, and image editing. Figma also includes prototyping and animation features, making it a versatile tool for creating a brand identity.
Gravit Designer
Gravit Designer is a free vector design tool that’s similar to Adobe Illustrator. It’s a versatile tool that’s ideal for creating logos, icons, and other brand identity elements. Gravit Designer includes a vast library of design assets, such as shapes, icons, and fonts. It’s a user-friendly tool that’s ideal for beginners or those on a tight budget.
In conclusion, designing a brand identity requires careful planning, research, and creativity. These tools can help you create a professional-grade brand identity that accurately represents your brand. Whether you’re a beginner or an experienced designer, there’s a tool out there that can help us bring our brand identity to life.