Bei der Konzeption und Planung eines Leitsystems sind mehrere wichtige Aspekte zu berücksichtigen. Hier sind einige davon:
Zielsetzung: Definieren Sie klar die Ziele des Leitsystems. Was soll es erreichen? Soll es Besucher lenken, Informationen vermitteln oder Orientierung bieten? Die Zielsetzung bestimmt die gesamte Gestaltung des Leitsystems.
Benutzerbedürfnisse: Berücksichtigen Sie die Bedürfnisse und Anforderungen der Benutzer. Welche Informationen benötigen sie? Welche Art von Navigation ist am effektivsten? Ein Leitsystem sollte intuitiv und benutzerfreundlich sein.
Kontextuelle Anpassung: Berücksichtigen Sie den Kontext, in dem das Leitsystem verwendet wird. Welche Art von Umgebung ist es (Innen- oder Außenbereich)? Welche architektonischen oder räumlichen Merkmale sind vorhanden? Das Leitsystem sollte sich in den vorhandenen Kontext einfügen und harmonisch wirken.
Konsistenz: Stellen Sie sicher, dass das Leitsystem konsistent ist. Verwenden Sie einheitliche Symbole, Farben, Schriftarten und Designelemente. Konsistenz erleichtert die Benutzung und sorgt für ein einheitliches Erscheinungsbild.
Barrierefreiheit: Berücksichtigen Sie die Barrierefreiheit des Leitsystems. Stellen Sie sicher, dass Informationen auch für Menschen mit Behinderungen zugänglich sind. Verwenden Sie klare Schriftarten, ausreichende Kontraste und Braille-Schrift, wenn erforderlich.
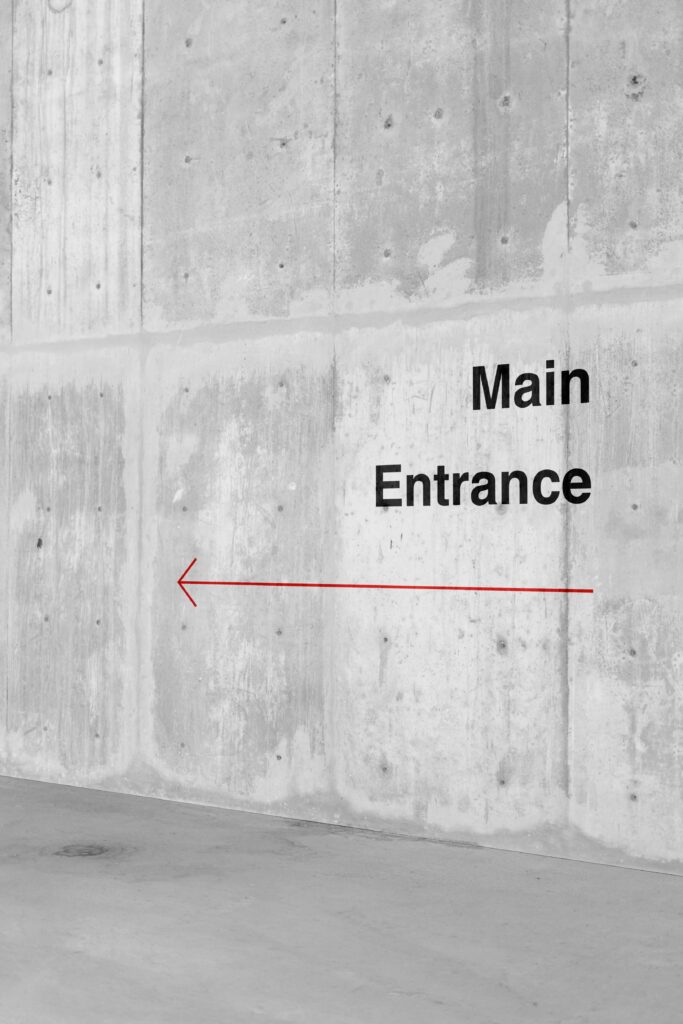
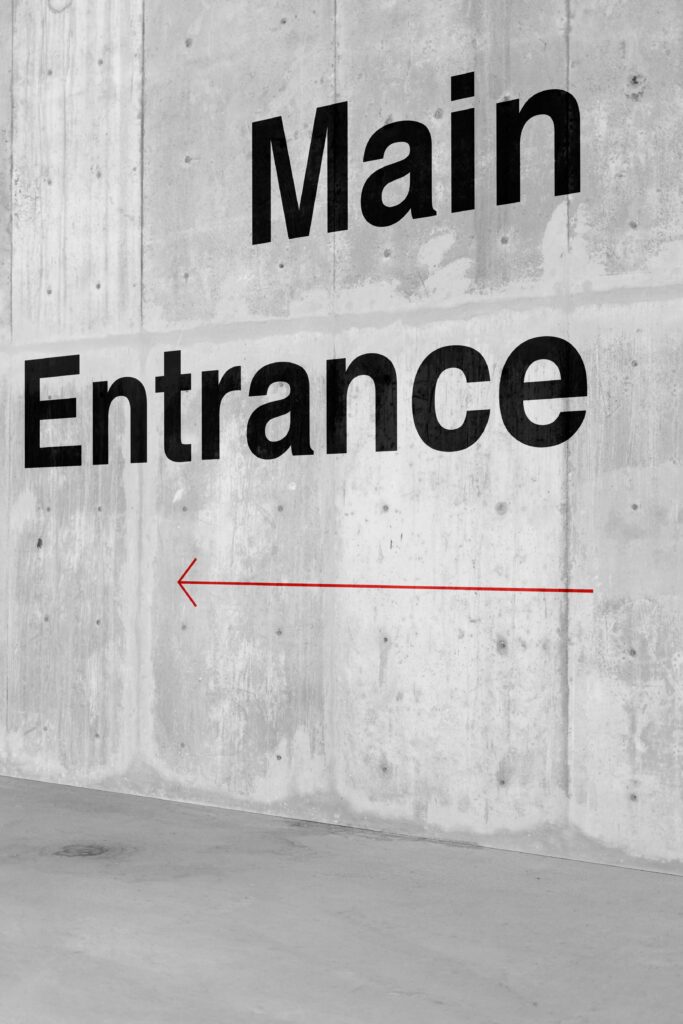
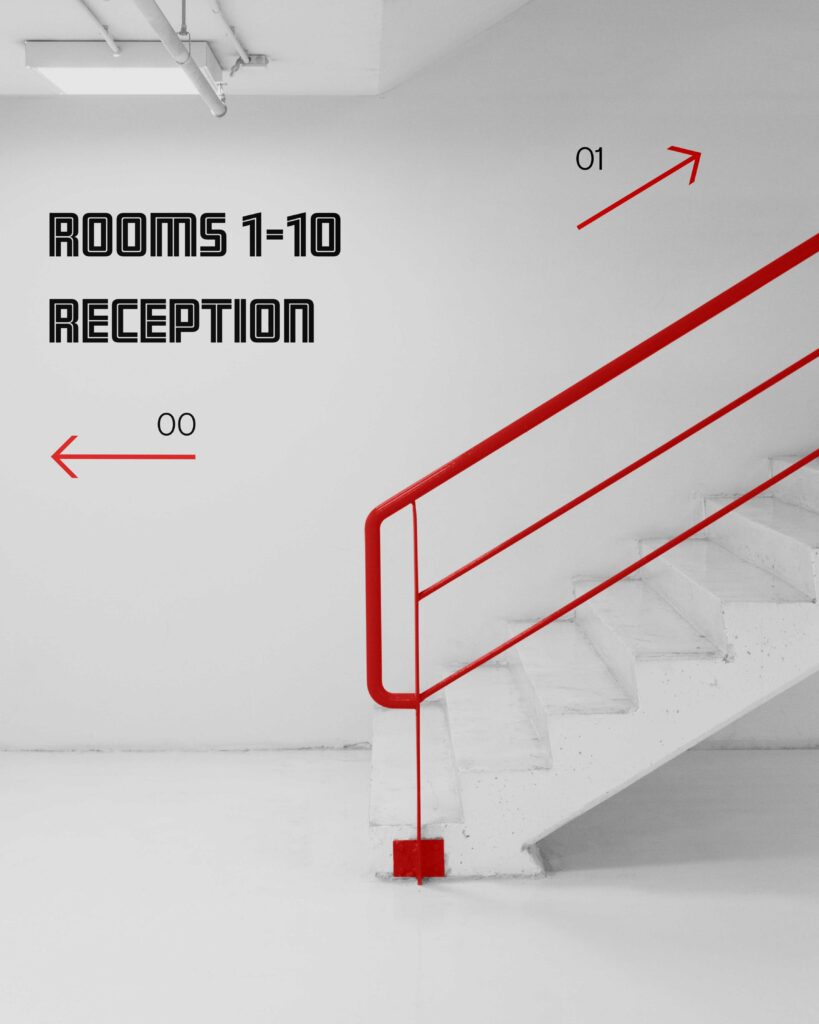
Sichtbarkeit und Lesbarkeit: Stellen Sie sicher, dass das Leitsystem gut sichtbar und lesbar ist. Verwenden Sie ausreichend große Symbole, Beschriftungen und Pfeile, damit sie auch aus der Entfernung gut erkennbar sind. Achten Sie auf gute Beleuchtung und klare Anbringungsorte.
Informationshierarchie: Denken Sie über die Hierarchie der Informationen nach. Welche Informationen sind am wichtigsten und sollten hervorgehoben werden? Organisieren Sie die Informationen in einer klaren und verständlichen Struktur.
Flexibilität und Erweiterbarkeit: Planen Sie das Leitsystem so, dass es flexibel und erweiterbar ist. Es sollten Änderungen oder Ergänzungen in der Zukunft möglich sein, ohne das gesamte System umzustrukturieren.
Ästhetik: Ein Leitsystem sollte nicht nur funktional, sondern auch ästhetisch ansprechend sein. Denken Sie an das Gesamtbild und die Wirkung des Systems. Ein gut gestaltetes Leitsystem kann auch die Atmosphäre eines Ortes verbessern.
Evaluierung und Überarbeitung: Nach der Implementierung des Leitsystems sollten regelmäßige Evaluierungen durchgeführt werden, um dessen Effektivität zu überprüfen. Nehmen Sie Feedback von Benutzern entgegen und seien Sie bereit, das System zu überarbeiten, um es kontinuierlich zu verbessern.
Diese Aspekte sind wichtige Überlegungen bei der Konzeption und Planung eines Leitsystems, um sicherzustellen, dass es die Bedürfnisse der Benutzer erfüllt und effektiv funktioniert.