Storytelling is all about telling a story to an audience, wherever it is through advertisement, movies or books. Storytelling has the power of making the audience act, feel and think in a certain way. When telling a story there are some key principles to follow,
Theme:
The theme is the main idea of a story, what the story is really about and what you want the reader to convey from the story. It can be a life lesson, moral or an opinion in general. The theme is why it is happening while the plot is what is happening in the story. Therefore it is important to determine the reason why the story should be told before writing the plot.
A story may have both a major theme and minor themes.
Major Theme: An idea that is intertwined and repeated throughout the whole narrative.
Minor Theme: An idea that appears more subtly, and doesn’t necessarily repeat.
Some important questions, which was mentioned in the article The 7 Main Story Elements and Why They Matter (2020), to ask when creating the theme,
- What message do you wish to convey?
- What will it teach the reader about life?
Setting:
Start with deciding when and where the story takes place. Set a location and time or era, however do not forget to consider aspects as our senses such as look, taste, feel, smell and sound which are powerful to create an emotional connection in a story. The setting must not be very specified, it can also be broad. The main purpose is to establish a setting for the reader which creates an indented mood.
“Show readers your setting, don’t tell them” (Jenkins, Jerry 2020).
Characters:
Time to define the characters in the story which all have a different role or purpose to play in the story. Decide on a hero or heroin, even called the central character, main character or protagonist. The protagonist will affect the reader emotionally through the story as that character has a clear goal to accomplish or a conflict to overcome. However, is it important to make characters who feel knowable and realistic.
Some things to consider when creating the protagonist for the story which is mentioned in the article The 7 Main Story Elements and Why They Matter (2020),
- Redeemable human flaws
- Potentially heroic qualities that emerge in the climax
- A character arc (he must be a different, better, stronger person by the end)
- Resist the temptation to create a perfect lead character. Perfect is boring.
Despite the protagonist a story also needs antagonists or villains which serves the purpose to create tension and stand in the way of the protagonists goals. An antagonist can be represented as a person, situation, thing or a place.
“Your villain should be every bit as formidable and compelling as your hero. Just don’t make the bad guy bad because he’s the bad guy. Make him a worthy foe by giving him motives for his actions. Villains don’t see themselves as bad. They think they’re right! A fully rounded bad guy is much more realistic and memorable” (Jenkins, Jerry 2020).
Plot:
The plot is a series of events which represents the content of the story and should have the structure of the Narrative arc. The main purpose with the plot is to connect and influence the audience emotionally to the protagonist and its ultimate goal.
“Plot is the sequence of events that make up a story. It’s what compels your reader to either keep turning the pages, or set the book aside” (Jenkins, Jerry 2020).
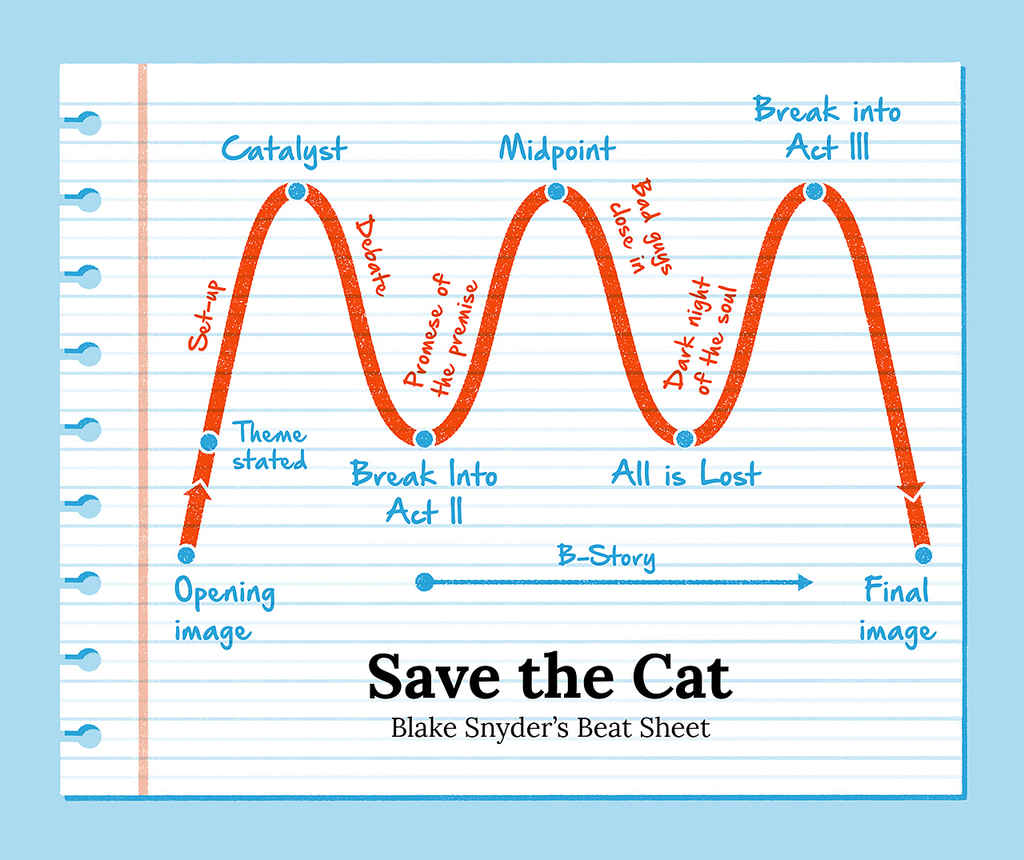
Narrative Arc:
The narrative act is fundamental for creating a story.
- Setup: The world in which the protagonist exists prior to the journey. The setup usually ends with the conflict being revealed.
- Conflict: something which raises the tension and drives the story. Challenges that the main character, the protagonist, must tackle through the story. This is what engages the reader and conflicts are a crucial element to make the story interesting. The conflict can be internal or external as long as it creates tension so that the reader wants to keep turning the pages to find out how it ends.
- Climax: this is where the turning point occurs for the protagonist. This is where the peak of tension in the story takes place.
- Resolution: The ending of the story where the protagonist, the lead character, overcomes and learns from the complications that have arisen during the story. To make a really powerful ending, try to reach for the audience’s heart and impact them emotionally.
“Read through everything you’ve written. Take a long walk. Think on it. Sleep on it. Jot notes about it. Let your subconscious work on it. Play what-if games. Be outrageous if you must. But deliver a satisfying ending that resonates” (Jenkins, Jerry 2020).
Except the structure mentioned above it is important to determine which point of view the story will be told. Should the story be written in first, second or third person.
“Readers experience everything in your story from this character’s perspective. (No hopping into the heads of other characters.) What your POV character sees, hears, touches, smells, tastes, and thinks is all you can convey” (Roe, Chris).
Sources:
Roe, Chris: Storytelling 101: The 6 Elements of Every Complete Narrative. In: Pond5blog, https://blog.pond5.com/6477-storytelling-101-the-6-elements-of-every-complete-narrative/ (zuletzt aufgerufen am 25. 11. 2022)
Jenkins, Jerry (28 Aug 2020): The 7 Main Story Elements and Why They Matter. In: Jerry Jenkins, https://jerryjenkins.com/story-elements/ (zuletzt aufgerufen am 25. 11. 2022)
Leighfield, Luke (11 August 2022): The 5 Key Story Elements. In: Boords, https://boords.com/storytelling/the-5-key-story-elements (zuletzt aufgerufen am 25. 11. 2022)
Hooper, Riley (April 17, 2013): Storytelling the stillmotion way: Part 1. In: Vimeo, https://vimeo.com/blog/post/storytelling-the-stillmotion-way-part-1/ (zuletzt aufgerufen am 25. 11. 2022)