In my last blogpost for this semester, I will summarize my findings and ideas, introduce the second version of my prototype and give a short outlook on my plans for the next semester.
I started working on tangible user interfaces in the beginning and shifted my focus from image recognition and marker detection as a potential user interface to the question how data visualization can be made more physical.
So, the topic I will focus on are icebergs.
How did their mass change over time?
How are we as humans responsible?
How can we provoke change and call to action?
Moreover, I have found various Experts who currently research on icebergs. To get insights into their latest research findings I am planning to conduct expert interviews with them soon.
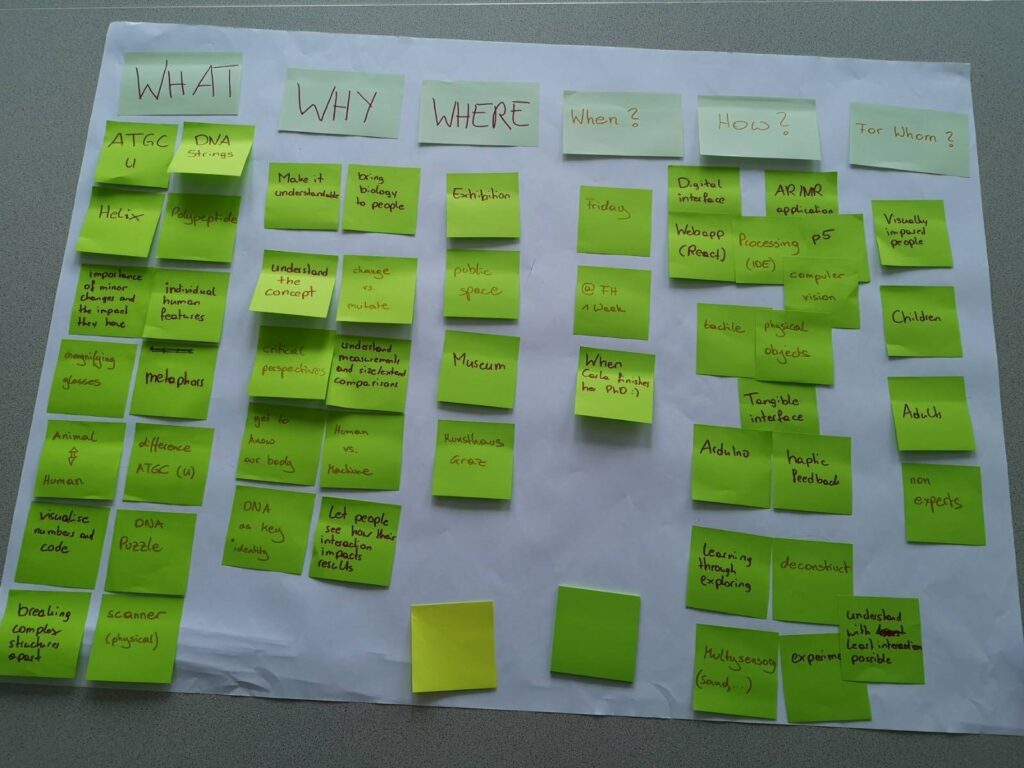
Miro Board
To merge my current research findings with those from last semester I made a Miro Board where I summarize my findings from both semesters. It can be accessed with the following link:
https://miro.com/app/board/uXjVP407Veo=/?share_link_id=883470200121
Video
I also made a short video where I introduce my project: